|
| Gemeinschaft uCoz Für Webmaster Design Eigenes Design für uCoz erstellen (Tutorial) |
| Eigenes Design für uCoz erstellen |
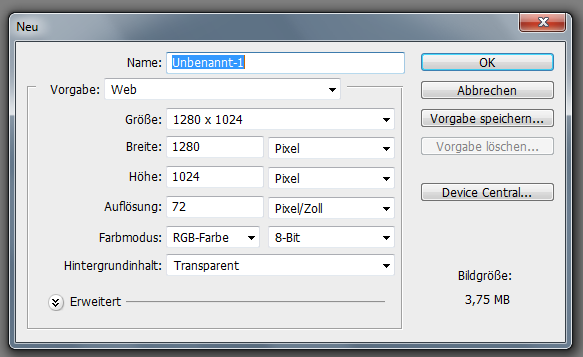
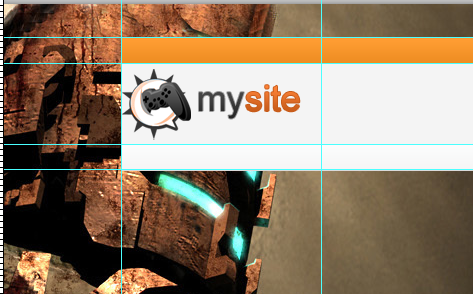
Tutorial: Eigenes Design auf uCoz erstellenHallo uCoz Community, in diesem Tutorial zeige ich euch, wie man auf uCoz sein eigenes Design erstellt. Das Tutorial werde ich in 2 Teile teilen. Im ersten Teil zeige ich euch auf die schnelle, wie man am besten in Adobe Photoshop CS5 ein Design zeichnet. Dann zeige ich euch im zweiten Teil des Tutorials, wie man ein Design auf uCoz am besten anpasst, und welche Tools sich dafür am besten eignen. Teil 1 — Design in Photoshop zeichnen
Anhänge:
6975971.png
(36.6 Kb)
·
5221332.png
(23.2 Kb)
·
8403941.png
(12.0 Kb)
·
0873233.png
(183.6 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
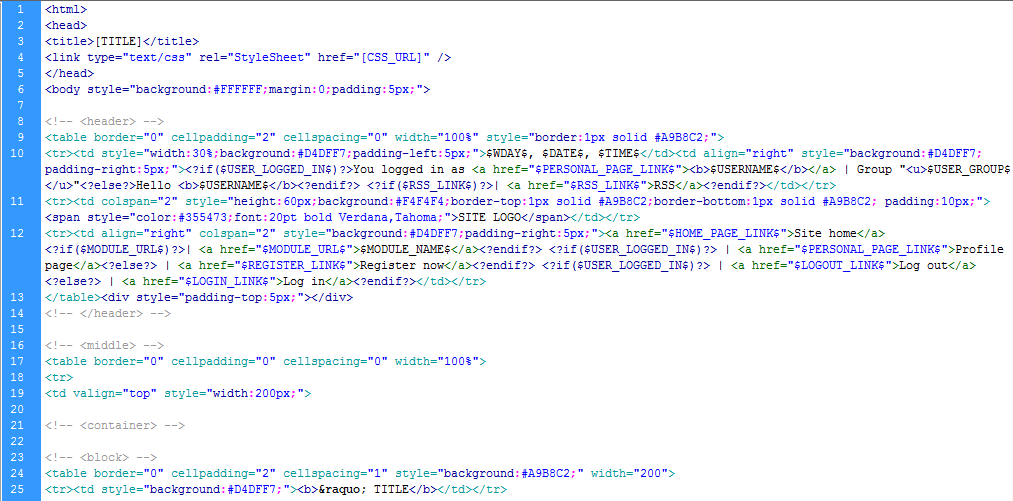
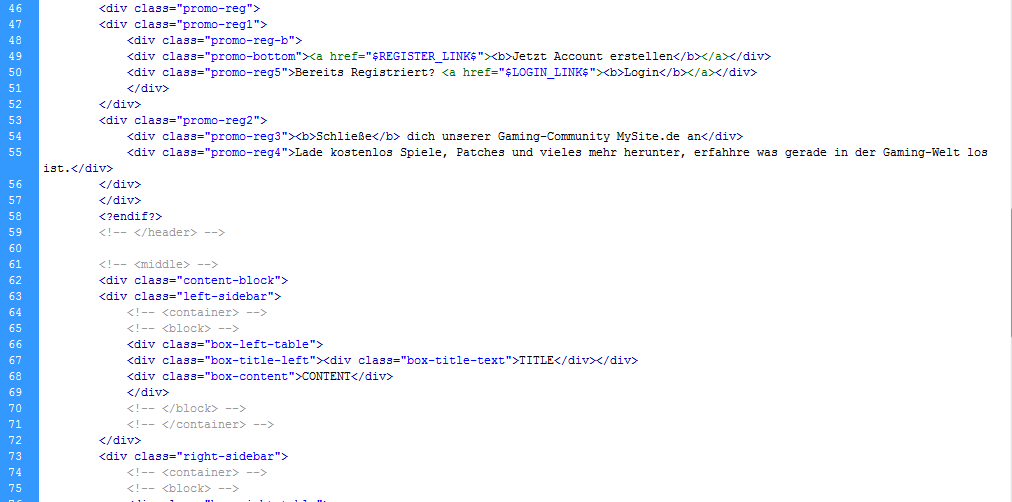
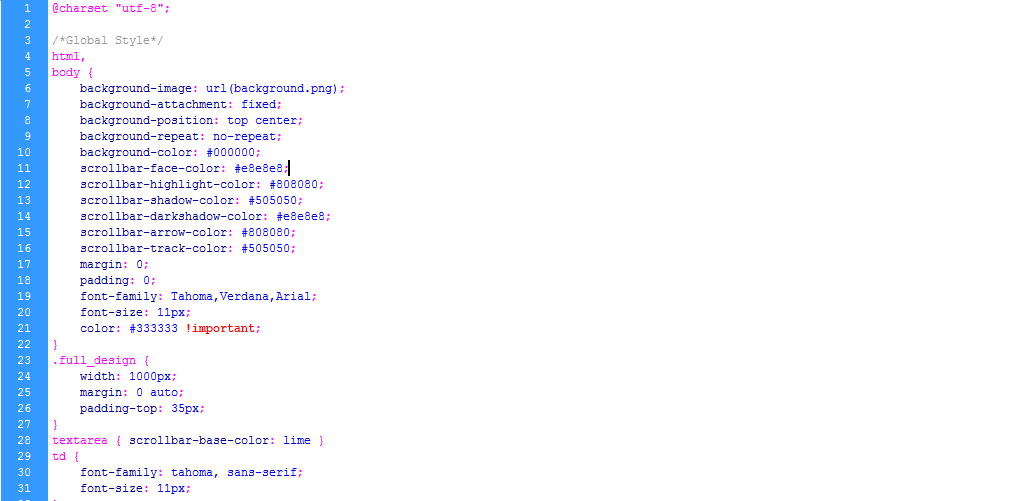
Teil 2 — Design an uCoz anpassen
So das wars nun vom Tutorial, hoffe das ich euch damit Helfen könnte. Falls Fragen dazu bestehen, helfe ich euch gerne :) MfG Kasasch Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, und warum erinnert dieser Tutorial an Tutorial von Cheburator? http://forum.ucoz.de/forum/30-1431-1
Fast gleiche Screenshots und Sätze... MFG |
Hmm, habe aber das "Tutorial" von Cheburator nicht gesehen, und das die Sätze fast gleich sind, ist nur Zufall...
Außerdem ist dort nur wie ich sehe nur wie man ein Design in Photoshop zeichnet (sozusagen erster Teil vom Tutorial von mir). Nur 2 Bilder ähnel sich gleich der 1. und 3. Screenshot. Aber ich hoffe dennoch, das es nicht irgendwie als "Plagiat" gezählt wird.. Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
| |||
| |||