|
| Gemeinschaft uCoz Für Webmaster Design Falsche Anzeige der Bilder bei Änderung der Hauptseite |
| Falsche Anzeige der Bilder bei Änderung der Hauptseite |
Hallo
ich habe seit einiger Zeit Probleme mit meinen Seiten. Wenn ich z.B. meine Hauptseite ändere, neu einstelle, werden alle bilder übereinander angezeigt. Die von der Hauptseite und die von den seitlichen Anzeigen. Neue Seitenteile kann ich erst recht nicht einstellen und auch das Ändern der bestehenden funktioniert nicht Alles hatte beim erstellen der Seiten tadellos funktioniert, nur jetzt kann ich nichts auf meinen Seiten aktualisieren bzw. ändern Als html Editor benutze ich Namo Webeditor 6.0 |
RedMan, gib bitte die URL deiner Webseite
MFG |
Hallo,
nur habe ich sie im alten Look mit hilfe eines back ups wieder normal gemacht, damit man beim Besuch normal etwas erkennen kann Zugefügt (25.06.2012, 15:57) --------------------------------------------- aufgefallen ist es mir , als ich für unser team eine geocache seite erstellt hatte. Da hat es lange gedauert, bis ich die einzelnen Seiten irgendwie und ziemlich einfach hinbekommen habe Beitrag wurde von Kasach - Montag, 25.06.2012, 16:03 bearbeitet
|
Quote (RedMan) ich habe seit einiger Zeit Probleme mit meinen Seiten. Wenn ich z.B. meine Hauptseite ändere, neu einstelle, werden alle bilder übereinander angezeigt. Die von der Hauptseite und die von den seitlichen Anzeigen. Sieht bei mir nach einem Fehler des Anwenders aus... Arbeitest du mit dem Visuellem Editor oder verlinkst du die Bilder selbst mit HTML? Wenn du den Visuellen Editor verwendest, musst du dich am ende immer darauf gefasst machen, dass es immer schief angezeigt wird... Auf sowas ist eben kein verlass. Bevor man was umsetzt, erstmal lokal in einem Editor Coden und testen und am Ende in die tat umsetzen. Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
ich kopiere den html code von der HPseite und stelle den in einem HTML Editor (Namo Webeditor) ein um die seite zu bearbeiten.
Füge Bilder ein mit html Quellcode und kopiere nach dem ich alles fertiggestellt habe alles und setze das dann bei der entsprechende Seite der Homepage ein. Unten dann auf speichern fertig. Danach wird die seite wie beschrieben angezeigt, völlig durcheinander Zugefügt (25.06.2012, 16:16) |
Ich weiß nicht wie du das ganze bearbeitest... aber bei dir im Code sind viele fehlerhafte oder sogar unerwünschte Codes enthalten.
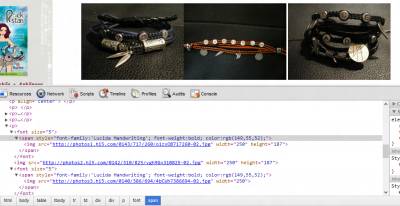
Wie du siehst ist bei dir im Code folgendes enthalten: Code <font size="5"><span style="font-family:'Lucida Handwriting'; font-weight:bold; color:rgb(149,55,52);"> </span></font> Also die 2 HTML-Codes die vor und nach «img /> sind, sind vollkommen unwichtig. Und machen da ganze bei dir alles falsch. Also der Fehler liegt bei dir... nicht bei uCoz. Also am besten nochmal Codes prüfen.. benutze einen Anderen HTML-Editor. Dreamweaver ist einfach nur zu empfehlen oder auf die schnelle ist Notepad ++ zu empfehlen. Dreamweaver und Notepad++ verwende ich selbst und daher nur weiter zu empfehlen... Von deinem NoName Programm höre ich zum ersten mal... Anhänge:
4770590.png
(425.2 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
RedMan, ja die beiden findest du im Netz.
Dreamweaver findest du auf Adobe.com (Trail 30 Tage) und Notepad++ gibt es kostenlos auf notepad-plus-plus.org Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Quote (RedMan) habe jetzt einmal versucht eine hauptseite zu ändern. Hier das ergebniss http://my-photoside.ucoz.de/?lGoMe9 Und so sieht das Ergebnis im Quellcode aus: 1. Woher kommt dieses CSS Dokument her? 2. HTML, Head und der Body Tag dürfen nur 1 Mal im vorkommen. Anhänge:
0779621.png
(48.6 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
danke, ich probiere es einmal aus
Zugefügt (25.06.2012, 17:07) --------------------------------------------- oje, diese Notepad++ damit komme ich nicht zurecht. Wo ändere ich die schrift und wo kann ich von html auf ansicht umschalten und zurück Zugefügt (25.06.2012, 19:05) --------------------------------------------- ich habe jetzt einen anderen editor ausprobiert, und da ist es das selbe ergebnis. Die Schrift alles so wie es soll und die Bilder der Seite sind alle mittig im oberen Bereich übereinander Hier einmal mit dem neuen iditor der html code der seite Code <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> </head> <body> <div style="text-align: center;"><a href="http://gbpics.to/" target="_blank"><img style="width: 550px; height: 80px;" alt="http://i301.photobucket.com/albums/nn55/darkluke18/welcome-1.gif" src="http://i301.photobucket.com/albums/nn55/darkluke18/welcome-1.gif"></a><br style="color: rgb(0, 176, 80);"> </div> <div style="text-align: center;"><font style="font-family: Lucida Handwriting; font-weight: bold;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic; font-family: Comic Sans MS;"><br> <br> in meiner kleinen Gallerie.</span></font><br> <font style="font-family: Lucida Handwriting; font-weight: bold;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic; font-family: Comic Sans MS;">Hier stelle ich meine selbst geschossenen <br> und nicht nachbearbeiteten Bilder aus.<br> <br> </span></font><font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><font size="3"><span style="color: rgb(216, 216, 216);"></span></font></span></font><font style="font-family: Lucida Handwriting; font-weight: bold;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic; font-family: Comic Sans MS;">Einfach den Auslöser bedienen <br> <br> </span></font> <title>Fotoapparat.gif (GIF-Grafik, 204x190 Pixel)</title> <p align="center"><a href="http://my-photoside.ucoz.de/photo"><img alt="http://www.fotisession.ch/Bilder/Fotoapparat.gif" src="http://www.fotisession.ch/Bilder/Fotoapparat.gif"></a></p> <font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><br> Viel Spass beim Stöbern<br> <br> <br> </span></font><font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"></span></font><br> <font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><img style="cursor: -moz-zoom-in; width: 400px; height: 600px;" alt="" src="http://my-photoside.ucoz.de/_ph/18/302230864.jpg"></span></font><br> <font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"> <meta content="width=device-width; height=device-height;" name="viewport"> <link href="resource://gre/res/TopLevelImageDocument.css" rel="stylesheet"> <title>302230864.jpg (JPEG-Grafik, 1066 × 1600 Pixel) - Skaliert (48%)</title> <small>die ersten warmen Sonnenstrahlen</small><br> <br> <br> <br> <span style="text-decoration: underline;">Frühlingserwachen im Eichenpark Langenhagen</span><br> <br> <br> </span></font><font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><small><img style="cursor: -moz-zoom-in; width: 400px; height: 600px;" alt="" src="http://my-photoside.ucoz.de/_ph/18/868596918.jpg"></small></span></font><br> <font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><br> <br> <br> <meta content="width=device-width; height=device-height;" name="viewport"> <link href="resource://gre/res/TopLevelImageDocument.css" rel="stylesheet"> <title>318495370.jpg (JPEG-Grafik, 1066 × 1600 Pixel) - Skaliert (48%)</title> <img style="cursor: -moz-zoom-in; width: 400px; height: 600px;" alt="" src="http://my-photoside.ucoz.de/_ph/18/318495370.jpg"></span></font><font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"></span></font><br> <font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><small>alter aber 2012 neu restaurierter Wasserturm im Eichenpark Langenhagen<br> <br> <br> <br> <meta content="width=device-width; height=device-height;" name="viewport"> <link href="resource://gre/res/TopLevelImageDocument.css" rel="stylesheet"> <title>289848815.jpg (JPEG-Grafik, 1600 × 1066 Pixel) - Skaliert (72%)</title> <img style="cursor: -moz-zoom-in; width: 600px; height: 400px;" alt="" src="http://my-photoside.ucoz.de/_ph/18/289848815.jpg"></small></span></font><font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"></span></font><br> <font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><small>summ summ summ ... brumm brumm brumm <title>8596918.jpg (JPEG-Grafik, 1066 × 1600 Pixel) - Skaliert (48%)</title> </small><br> </span></font><font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><font size="3"><span style="color: rgb(216, 216, 216);"></span></font></span></font></div> <br> </body> </html> Beitrag wurde von Kasach - Montag, 25.06.2012, 19:45 bearbeitet
|
Quote (RedMan) oje, diese Notepad++ damit komme ich nicht zurecht. Wo ändere ich die schrift und wo kann ich von html auf ansicht umschalten und zurück Skins, Schrift etc unter Optionen... 1. Bevor du überhaupt mit Notepad++ anfängst, solltest du schon mindestens über die Grundkenntnisse von HTML haben. 2. Bevor du überhaupt anfängst dort was zu Coden... Setze die Sprache auf HTML (oben unter Sprachen - H - HTML) und setze die Kodierung auf UTF-8 ohne Bom. Dann lass die Finger weg von diesem Noname Programm -> Erstellt dir nur Falschen Code und bringt dich nur durcheinander. Wenn du was aus einem Fertigen Code kopierst, dann lass den Anfang und das Ende aus Anfang: Code <html> <head> <title>...</title> <link ....> </head> <body> Ende: Code </body> </html> Dann Prüfe den Code, so dass es kein Müll rauskommt - so wie in deinem Code kurz vor dem Ende: Code <title>8596918.jpg (JPEG-Grafik, 1066 × 1600 Pixel) - Skaliert (48%)</title> </small><br> </span></font><font style="font-family: Comic Sans MS;" size="5"><span style="color: rgb(216, 216, 216); font-weight: bold; font-style: italic;"><font size="3"><span style="color: rgb(216, 216, 216);"></span></font></span></font></div> Und da gibt es noch mehr von solchem Code der ja leider etwas unsinnig ist... Naja Lange Rede gar kein sinn. Am besten Finger weg von irgendwelchen "WYSIWYG" Editoren. Diese Editoren bringen rein gar nichts, nur großen HTML-Müll. Am besten auf die Altmodische Art HTML-Lernen - SELFHTML hilft. Habe irgendwie mal so dein Code mal etwas gefixt aber bitte tue dir selbst einen gefallen lerne bitte die Grundkenntnisse von HTML, wie gesagt auf diese WYSIWYG Editoren gibt es einfach kein verlass. (hier werden mir viele erfahrene zustimmen). Code <div style="text-align: center;"><img style="width: 550px; height: 80px;" alt="Willkommen" src="http://i301.photobucket.com/albums/nn55/darkluke18/welcome-1.gif" /></div> <div style="text-align: center;"> <i>in meiner kleinen Gallerie.</i> Hier stelle ich meine selbst geschossenen und nicht nachbearbeiteten Bilder aus. Einfach den Auslöser bedienen <a href="http://my-photoside.ucoz.de/photo"><img alt="Fotoapparat" src="http://www.fotisession.ch/Bilder/Fotoapparat.gif" /></a> Viel Spass beim Stöbern <img style="width: 400px; height: 600px;" src="http://my-photoside.ucoz.de/_ph/18/302230864.jpg" /> <small>die ersten warmen Sonnenstrahlen</small> <u>Frühlingserwachen im Eichenpark Langenhagen</u> <img style="width: 400px; height: 600px;" src="http://my-photoside.ucoz.de/_ph/18/868596918.jpg" /> <img style="width: 400px; height: 600px;" alt="" src="http://my-photoside.ucoz.de/_ph/18/318495370.jpg" /> <small><i>alter aber 2012 neu restaurierter Wasserturm im Eichenpark Langenhagen</i></small> <img style="width: 600px; height: 400px;" alt="" src="http://my-photoside.ucoz.de/_ph/18/289848815.jpg" /> <small><i>summ summ summ ... brumm brumm brumm</i></small> </div> Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
| |||
| |||