|
| Gemeinschaft uCoz Für Webmaster Design Designer (Wie Sie den Designer auf Ihrer Website einsetzen...) |
| Designer |
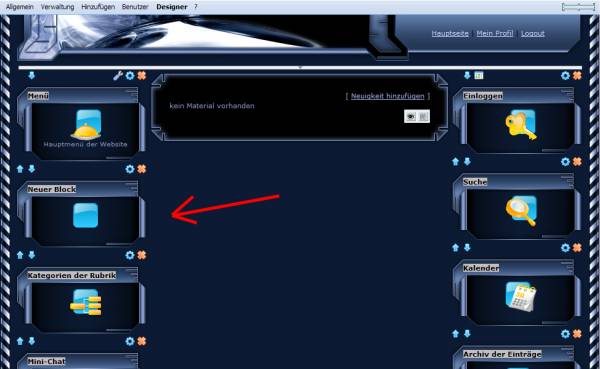
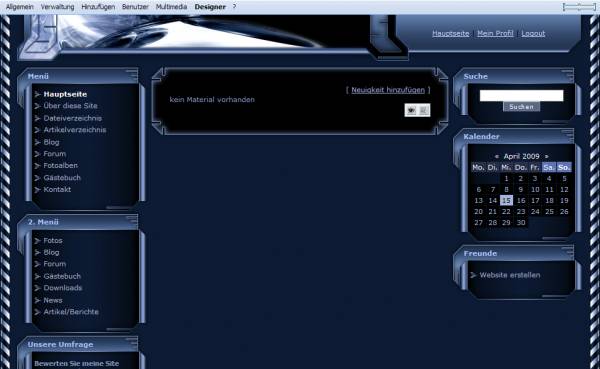
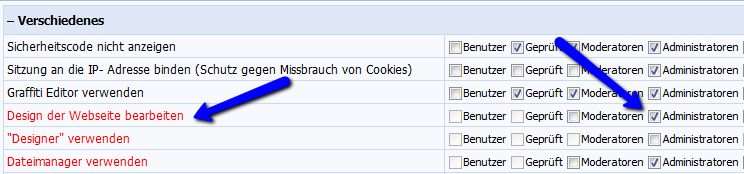
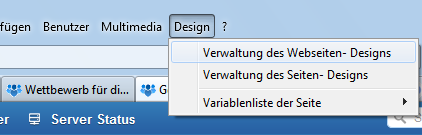
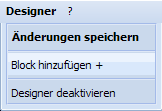
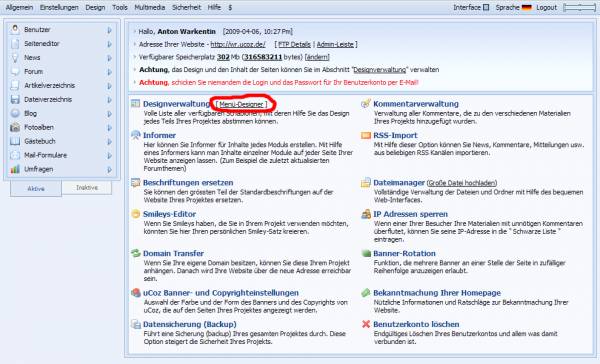
Designer allgemein: Der "Designer" ist dafür da um Menschen, die keine Kenntnisse in HTML und CSS besitzen das Einstellen Ihrer Website zu erleichtern.Um den Designer Benutzen zu können, muss er aktiviert sein. Dafür loggen Sie ich in das Verwaltungspanel Ihrer Website ein und klicken ober in der Menü-Leist auf "Einstellungen" und dann auf den Menüpunkt "Allgemeine Einstellungen"  In den "Allgemeinen Einstllungen" suchen Sie dann nach der Einstellung "Designer"... und aktivieren Sie diese, falls sie deaktiviert ist  Nach dem der "Designer" aktiviert wurde wechseln Sie zu Ihrer Website und loggen sich da als Administrator ein. in der Admin-Leiste oben sollte ein neuer Menüpunkt "Designer" erscheinen. Klicken Sie auf diesen und dann auf den Menüpunkt "Designer aktivieren"  Nachdem der Designer geladen wurde, sieht Ihre Website folgendermaßen aus  Über jedem Block sehen Sie 3-4 Symbole. Auf der linken Seite 1-2 Pfeile auf der rechten ein Zahnrad und ein rotes Kreuz.   - mit den Pfeilen können Sie die Blöcke nach oben oder nach unten verschieben, das geht aber auch per Drag&Drop - mit den Pfeilen können Sie die Blöcke nach oben oder nach unten verschieben, das geht aber auch per Drag&Drop  - über das Zahnrad gelangen Sie zu einem Menü, über welches Sie den Inhalt des Blocks einstellen können - über das Zahnrad gelangen Sie zu einem Menü, über welches Sie den Inhalt des Blocks einstellen können  - damit löschen Sie den entsprechenden Block - damit löschen Sie den entsprechenden Block  - Über dem ersten Block auf jeder Seite sehen Sie noch ein viereckiges Symbol mit sechs bunten Quadraten. Dieses Symbol erlaubt Ihnen das Design aller Böcke auf einer Seite (linke und rechte Seite sind gemeint) zu verändern. - Über dem ersten Block auf jeder Seite sehen Sie noch ein viereckiges Symbol mit sechs bunten Quadraten. Dieses Symbol erlaubt Ihnen das Design aller Böcke auf einer Seite (linke und rechte Seite sind gemeint) zu verändern. Die Titel des Blöcke und die Überschrift der Website bearbeiten Sie in dem Sie auf den Titel des Blockes oder der Website im aktivierten Designer klicken und dann denn gewünschten Text eingeben. Der Designer kann jetzt verwendet werden. In den nachfolgenden Posts werde ich Ihnen erklären, wie und wofür man den Designer einsetzen kann. --> Player in einen Block einfügen --> Zusätzliche Menüs erstellen Aktualisierung des Designers Früher war Designer als Standard für alle Webseiten aktiviert und auf der Adminleiste als Standard angezeigt. Vor kurzem wurde die Option “Design der Webseite bearbeiten” (Verwaltungspanel → Benutzer → Benutzer-Gruppen → Verwaltung der Rechte aller Gruppen → Verschiedenes) als Standard deaktiviert und deshalb verschwand das Tab “Designer” von meisten Webseiten (wenn Sie möchten, dass die Option wieder erscheint, aktivieren Sie “Design der Webseite bearbeiten” in der Verwaltung der Rechte aller Gruppen).  Nächste Woche wird diese Einstellung weiter geändert. Es wird eine separate Option für Aktivierung/Deaktivierung des Designers geben und Designer wird für Admins als Standard aktiviert. Und die andere Option wird direkte Bearbeitung der Schablonen aktivieren/deaktivieren (webseite.ucoz.de/tmpls/), sie wird als Standard angezeigt werden. Um direkte Bearbeitung der Schablonen zu aktivieren, muss Admin die Möglichkeit, Designer zu nutzen, in den Allgemeinen Einstellungen deaktivieren und diese Option in Benutzer-Abteilung aktivieren. Als Ergebnis wird das Tab “Design” in der Adminleiste (statt Designer) mit den Optionen “Verwaltung des Webseiten-Designs” und “Verwaltung des Seiten-Designs” erscheinen:  Anhänge:
2449652.png
(7.1 Kb)
·
1903277.png
(8.6 Kb)
·
1813278.png
(5.2 Kb)
·
0325591.png
(270.8 Kb)
·
6867610.png
(3.0 Kb)
·
3462773.png
(3.0 Kb)
·
0100968.png
(3.4 Kb)
·
3676386.png
(3.4 Kb)
·
1346384.png
(3.0 Kb)
|
Player in einen Block einfügen
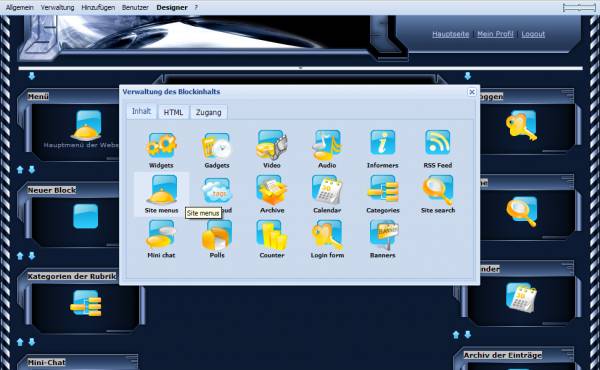
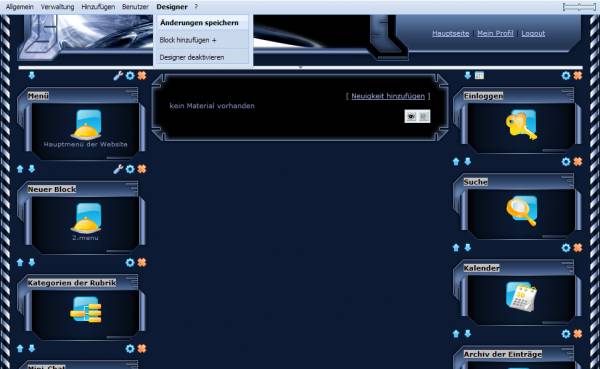
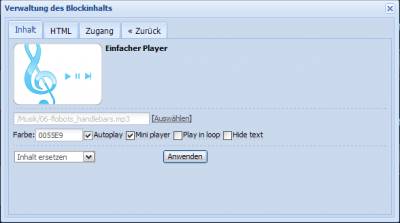
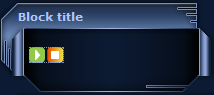
Fügen Sie als erstes einen neuen Block hinzu. Gehen Sie dafür auf den Menüpunkt "Designer" und klicken Sie den Untermenüpunkt "Block hinzufügen +" an. darauf hin erscheint mittig auf der Website ein "Neuer Block", denn Sie beliebig verschieben können. Nun klicken Sie auf das Zahnrad Symbol um den Inhalt des Blocks zu bestimmen. Nanach ändert sich der Inhalt des Fensters. Hier können Sie jetzt die Art des Players auswählen. Jetzt erscheint das Fenster, in dem Sie den Player einstellen können Hier müssen Sie im ersten Feld das gewünschte Lied auswählen. Das Lied muss sich auf Ihrem Webspace befinden. Sie können es entweder über den Dateimanager oder über FTP hochladen. Die Datei muss außerdem im MP3 Format vorliegen. Nachdem Sie den Player entsprechend eingestellt haben, klicken sie auf "Anwenden", damit werden die Einstellungen übernommen. Klicken Sie jetzt noch auf "Änderungen speichern" ober im Menü "Designer" Und so sieh der Player mit der Einstellungen "Mini player" aus Anhänge:
6661042.png
(5.9 Kb)
·
9797654.png
(174.2 Kb)
·
0714801.png
(57.1 Kb)
·
7286390.png
(25.4 Kb)
·
7911629.png
(21.0 Kb)
·
3736072.png
(6.0 Kb)
·
5908984.png
(9.1 Kb)
wuerzburg-riders.de - the place to be
in NOTFÄLLEN dürft mich per PN anschreiben, dann versuche ich euch zu helfen :) |
Zusätzliche Menüs erstellen
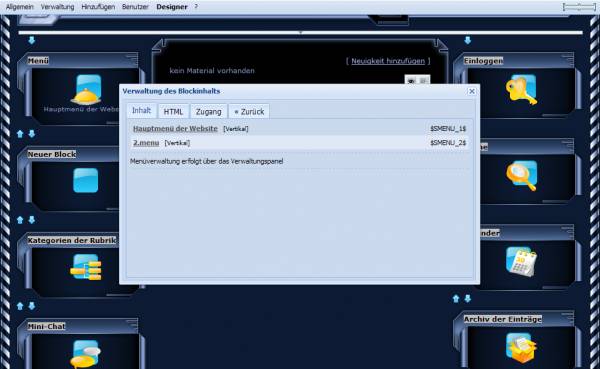
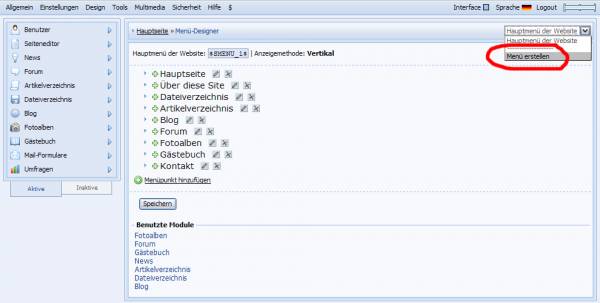
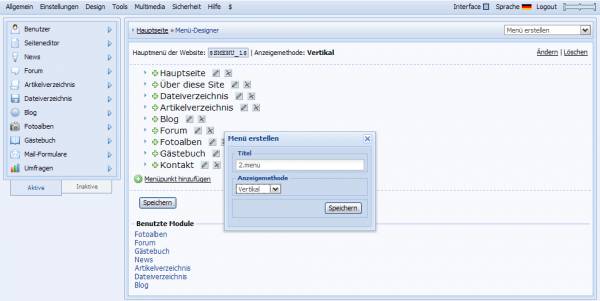
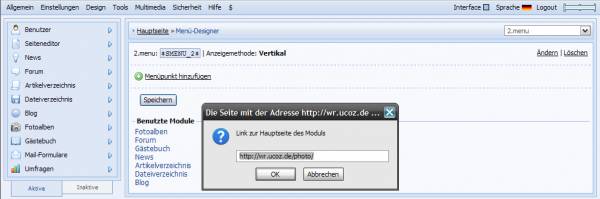
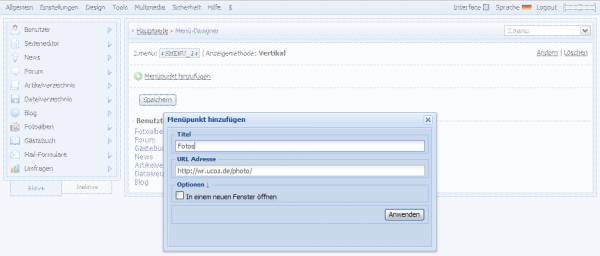
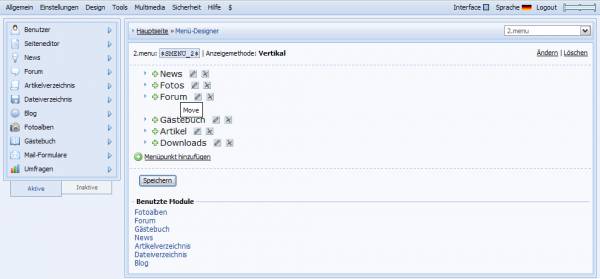
1. Loggen Sie sich in das Verwaltungspanel Ihrer Website ein und klicken Sie dort auf der Hauptseite auf "Menü-Designer" 2. Wählen Sie rechts oben "Menü erstellen" 3. Gegen Sie in den erschienenem Fenster den Namen für Ihr Menü ein, und wählen Sie die Ausrichtung der Menüpunkte und klicken Sie anschließend auf "Speichern" nun erscheint ein Fenster, in dem Sie das neue Menü gestallten können. 4. Klicken Sie auf "Menüpunkt hinzufügen" um einen neuen Menüpunkt zu erstellen. Geben Sie den Namen des Menüpunktes und die Zieladresse der Seite auf die dieser Menüpunkt verweisen soll (ein Menüpunkt muss nicht zwingend auf ein Modul des Systems verweisen, es kann auch auf externe Websites oder von Ihnen im Seiteneditor erstellte Seiten verweisen). Klicken Sie anschließend auf "Anwenden" um den Menüpunkt hinzuzufügen. Nachdem Sie Ihre Menüpunkte alle erstellt haben, können Sie diese in die gewünschte Reihenfolge bringen, das machen Sie in dem Sie auf einen der erstellten Menüpunkte Klicken und ihn an die gewünschte Position ziehen (Drag&Drop). Klicken Sie anschließend auf "Speichern", um Ihr Menü zu speichern, sonst gehen alle Einstellungen verloren. 5. Wechseln Sie nun zu Ihrer Website, loggen Sie sich als Administrator ein, aktivieren Sie den "Designer" 6. Klicken Sie auf das Zahnrad-Symbol über den neuen Block um den Inhalt des Blocks zu verwalten. Anhänge:
1456804.png
(85.6 Kb)
·
8906956.png
(49.9 Kb)
·
9821352.png
(48.9 Kb)
·
5954932.png
(42.2 Kb)
·
7564400.png
(36.3 Kb)
·
3694633.png
(40.3 Kb)
·
7067158.png
(2.9 Kb)
·
5934297.png
(3.0 Kb)
·
7825805.png
(159.5 Kb)
·
1590503.png
(188.4 Kb)
|
7. Wählen Sie in dem neuen Fenster, das von Ihnen erstellte Menü aus und klicken Sie es an
 8. In dem neuen Block erscheint jetzt ein Menü-Symbol. Bearbeiten Sie jetzt nur noch die Überschrift des Blocks und speichern Sie anschließend Ihre Einstellungen im Designer. 9. Fertig! Jetzt haben Sie ein zusätzliches Menü auf Ihrer Website. wuerzburg-riders.de - the place to be
in NOTFÄLLEN dürft mich per PN anschreiben, dann versuche ich euch zu helfen :) |
| |||
| |||

















 - Menüpunkt bearbeiten
- Menüpunkt bearbeiten  - Menüpunkt löschen
- Menüpunkt löschen