| Gemeinschaft uCoz Für Webmaster Tools & Scripts TUTORIAL: Loginscript (Anleitung zur Erstellung eines individuellen Logins) |
| TUTORIAL: Loginscript |
Hey,
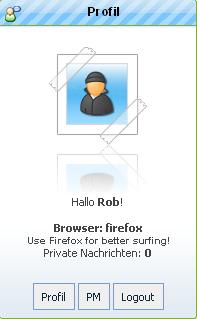
Ich hätte ein Frage über das Login. Man kann ja auf der Webiste als Block an der Seite ein Modul erstellen womit man sich einloggen kann. Ich würde gerne ein weiteres Modul haben, wo man das Profil etc. bearbeiten kann. Ich habe jetzt des öfteren dieses hier gesehen. Gibt es dafür eine Vorlage oder muss man sich dies selber mit den dazugehörigen Codes erstellen bzw. zusammenbasteln? MfG Rob Anhänge:
3076632.jpg
(10.6 Kb)
Beitrag wurde von Rob - Samstag, 17.10.2009, 13:42 bearbeitet
|
Rob, also gut hier die anleitung wie man es macht...
1. designer aktevieren Code <div align="center"><strong></strong><br> <?if($USER_AVATAR_URL$)?><img class="reflect" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="reflect" class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0"><?else?><img class="reflect" class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0"><?endif?><?endif?> <?if($USER_LOGGED_IN$)?> <div align="center">Hallo <strong>$USERNAME$</strong>!<br> <strong><br>Browser: $USER_AGENT$<br><font face="Arial" size="1"><b>Use Firefox for better surfing!</b></font><br></strong>Private Nachrichten: <strong>$UNREAD_PM$</strong><br><strong><span style="font-size: 8pt; color: rgb(255, 0, 0);"></span><br></strong><p></p> <input class="buttonprofile" onclick="document.location.href='/index/8'; return false;" value="Profil" type="button"> <input class="buttonprofile" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="PM" type="button"> <input class="buttonprofile" onclick="document.location.href='/index/10'; return false;" value="Logout" type="button"> </div> <?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?> <script language=javascript type=text/javascript> function openOnClick(client_type) { if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Schalten Sie den Popup-Blocker aus!"); if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Schalten Sie den Popup-Blocker aus!"); if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Schalten Sie den Popup-Blocker aus!"); if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Schalten Sie den Popup-Blocker aus!"); if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Schalten Sie den Popup-Blocker aus!"); } </script> <?else?> <br> $LOGIN_FORM$ <?endif?></div> 4. jetzt im adminpanel einlogen -> Designverwaltung -> Cascading style Sheets (css) öffnen 5. Ganz unten folgendes einfügen: Code .buttonprofile {border: 1px solid #799DC4; padding : 5px; text-align: left; color: #0D2938;} P.s. vergiss nicht den block einlogen auf Profil zu ändern! |
Rob, das ist eigentlich egal wo du es fragst
 Ob du hier fragst oder auf meiner page... Ob du hier fragst oder auf meiner page...  |
Ich habe den Script jetzt auch bei mir auf der HP eingesetzt! Cheburator, ich weiß gar nicht, wie ich Dir danken soll! Du bist einfach einmalig! Wenn man bedenkt, dass Du ja neben Deiner eigenen Seite auch noch die Seite mit Joey machst und dann noch geduldig und präzise auf unsere Fragen hier antwortest und so wertvolle Tipps und Scripts weitergibst!
DANKE DANKE DANKE DANKE Nordmanntonne |
tazcrew, mit einem jacascript..., den findest bei mir auf der page...
|
mhmm Achso. Im Code oben, war da auch schon eingestellt das sich das Avatar spiegelt?
Weil bei mir spiegelt das nicht. Obwohl im Code der benötigte Code drin ist. <div align="center"><strong></strong><br> Habe auch versucht das ich class="reflect rheight33" dazu geschrieben habe. Geht aber auch nicht... Muss ich da noch was einstellen? MfG Beitrag wurde von Rob - Sonntag, 18.10.2009, 19:03 bearbeitet
|
Rob, der code alleine reicht nicht. Du brauchst noch eine js datei,
die findest du hier http://scripts4.ucoz.de/forum/10-30-1 |
mhmmm, ja ich weiß.
Die habe ich aber schon bei dem Dateimanager hochgeladen, weil ich die Avatar Reflection schon vorher eingestellt hatte. Wie du bei dem Topic sehen kannst, da ich da auch geantwortet habe  Für das Forum ging es. Muss ich das jetzt nochmal machen, damit es auch hierfür geht? PS: Kannst du mir vielleicht den Code von deiner hübschen laufenden Uhr geben? MfG Rob =) |
Also die reflection müsste eigentlich funktionieren...
wenn es schon davor ging.. ja, hier bitte
Code <span id="clock"> </span><script type="text/javascript">drawclock();</script><br><b>$DATE$</b> Beitrag wurde von Cheburator - Sonntag, 18.10.2009, 20:31 bearbeitet
|
mhmmm.. Ich sollte die Codes ja auch in der Designverwaltung fürs Forum verändern. Ich weiß nicht ob das dann auch automatisch so für die Avataranzeige auf der Hauptseite ist.
Und der Code für die Uhr funktioniert nicht MfG Rob =) |
Nö in der css musste eigentlich nix verändern
 nur das du folgendes brauchst... eine Js datei  Mit rechtsklick -> Speichern Unter :)... dann über den Dateimanager in den ordner JS hochladen Beitrag wurde von Cheburator - Sonntag, 18.10.2009, 21:20 bearbeitet
|
| |||













 Du bist der
Du bist der 



