|
| Gemeinschaft uCoz Für Webmaster Tools & Scripts Kasach's Scriptkiste (Kein Support für Scripts!) |
| Kasach's Scriptkiste |
 InfoIn diesem Thema findet ihr verschiedene Scripts für uCoz, das Archiv wird nach und nach aktualisiert. Inhaltsverzeichnis— Normale uCoz Scripts— uCoz PHP ScriptsNeu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
PHP Script Wer ist Online Dieser Script zeigt die Benutzer an, welche im Moment Online sind. Das Layout zum anzeigen der Benutzer welche Online sind, kann man ganz einfach anpassen. Wichtig: Ihr solltet nicht vergesse, dass ihr für diesen Script den Service PHP von uCoz benötigt! Version: 0.1 Autor: syp41k Übersetzung: Kasach Installation: 1. Ladet das Archiv runter. 2. Öffnet im Ordner php -> who-online die Datei config.php und passt diese an. 3. Ladet anschließend alles was sich im Ordner php befindet auf euren php ftp in den Ordner scripts hoch! 4. Fügt anschließend diesen Code auf eurere Seite ein, am besten dort, wo ihr den Script haben wollt: Code <div id="who_online"></div> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery.ajax({ url: encodeURI("/php/who-online/users.php"), type: "GET", data: "", timeout: 20000, dataType: "jsonp", success: function(data){ $('#who_online').html(data.content); } }); }); </script> 5. Eure-Seite/php/who-online/install.php - Ausführen Beschreibung der Tags vom Layout user: (für besondere) 1. {|-->USER_ID<--|} - ID des Benutzers 2. {|-->USER_PROFILE<--|} - Direkte URL zum Benutzer 3. {|-->USER_GROUPID<--|} - ID der Benutzergruppe 4. {|-->USER_GROUPNAME<--|} - Name der Gruppe 5. {|-->USER_USERNAME<--|} - Benutzername 6. {|-->USER_NAME<--|} - Name 7. {|-->USER_GENDER<--|} - Geschlecht 8. und so weiter... alle Tags sind wie in der API. Anhänge:
Wer_ist_Online.zip
(3.6 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Wartungsarbeiten Seite Personalisieren Mit diesem Script ändert ihr die Standard Wartungsarbeiten Seite durch eure eigene Personalisierte Wartungsarbeiten Seite. Wichtig: Ihr solltet über Grundkenntnisse in JS und CSS verfügen. Installation: 1. Ladet das Archiv runter und entpackt es. 2. Bearbeitet die Datei tech.js im JS Ordner, und die tech.css Datei im Ordner CSS. 3. Ladet nun anschließend die Ordner (mit den Dateien) mit Hilfe eines FTP-Programmes hoch. 4. Aktiviert nun die Technische Arbeit bei uCoz und ersetzt den Text "Technische Arbeiten werden geführt" durch den folgenden Code: Code <script type="text/javascript" src="http://ucoz.net/src/jquery-1.7.2.js"></script><script type="text/javascript" src="/js/tech.js"></script> Anhänge:
techWork.zip
(269.3 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Wartungsarbeiten Seite Personalisieren funktioniert super, Danke !
Aber in der CSS Datei sind zwei Werte falsch bzw. nicht vorhanden. Wenn man die Bilder in Images hochläd wird die Background Datie nicht angezeigt, Code background:url("/techfon.jpg"); Wahrscheinlich bei dir Kasach ein Flüchtigkeitsfehler, für die anderen : Einfach nur durch folgenden Code ersetzten Code background:url("/images/techfon.jpg"); Und die andere Sache ist, wofür ist diese Zeile ? So ein Bild mit diesem Pfad ist nirgendwo enthalten bzw. erwähnt Code background:url('/users/aero_glass.png') no-repeat center top rgba(255,255,255,0.5); Sonst alles TOP ! MfG |
Hey MRlachfläsh,
dieses bild aero_glass braucht man nicht wirklich , sofern rgba() drin ist als BG  MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Hey Kasach,
dein Scripts Wartungsabeiten funktuniert super! Nur ein kleines Problem: Ich hätte gerne den Text Quote Ist es villeicht möglich?  MfG pikimaus  |
Hey,
ja, dazu musst du die JS Datei bearbeiten. MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Stilisierung der Tags (Schlagwortwolke) Mit diesem Script, ändert ihr das Aussehen der Tags auf eurer uCoz Seite. Installation: 1. Fügt folgenden Code am Ende eurer CSS ein: Code /* Tags v.1.0 ---------------- */ .tagItem { float:left; color:#006AA5; background:#e8eff8; margin: 7px 0px 0px 10px; padding: 5px 5px 5px 0px; border: 1px solid #CAD3DA; font: 10px Verdana,Arial,Helvetica, sans-serif; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; background:#fff; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border-right: 1px solid #CAD3DA; -webkit-border-radius:5px 0px 0px 5px; -moz-border-radius:5px 0px 0px 5px; border-radius:5px 0px 0px 5px; } .tagItem a:hover { background:#e8eff8; } 2. Erstellt eine Informer für die Tags mit folgenden Eigenschaften: Anzeigemethode: Tag Liste Module: Entscheidet selbst. Anzahl der Schlagwörter: 25 (könnt auch gerne mehr oder weniger nehmen) 3. Anschließend müsst ihr noch noch euren Infomer Code irgendwo auf eurer Website platzieren  Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Visueller BB-Code Editor zum hinzufügen neuer Einträge Mit diesem Script aktiviert ihr den Visuellen BB-Code Editor auf eurer Seite, zum hinzufügen neuer Materialien. Hoffe dieser Script gefällt euch. Installation: 1. Verwaltungspanel -> Allgemeine Einstellungen -> Standardmäßige Form der Bearbeitung der Einträge und stellt es auf BB- Codes und HTML um. 2. Fügt folgenden Code bei der Seite zum Hinzufügen/Bearbeiten des Eintrags vor $BODY$ ein: Code <link rel="stylesheet" type="text/css" href="http://sXX.ucoz.net/uwbb/style/uwbb.css"> <link rel="stylesheet" type="text/css" href="http://sXX.ucoz.net/uwbb/style/iconset-1.css"> <script type="text/javascript" src="http://sXX.ucoz.net/uwbb/lang/de.js"></script> <script type="text/javascript" src="http://sXX.ucoz.net/uwbb/uwbb.js"></script> <script type="text/javascript"> if( ! window.uCoz ) window.uCoz = {}; if( ! window.uCoz.uwbb ) window.uCoz.uwbb = {}; window.uCoz.uwbb.buttons = 'bold,italic,underline,|,strike,sup,sub,hr,|,img,link,video,bullist,|,smilebox,|,fontcolor,fontsize,ufontfamily,|,justifyleft,justifycenter, justifyright,justify,|,quote,code,spoiler,hide'; window.uCoz.uwbb.lang = 'de'; $(function(){ $('#brief, #message').wysibb(window.uCoz.uwbb); $('#format_message, label[for="format_message"], #format_brief, label[for="format_brief"]').hide(); }); </script> sXX - Nummer vom Server, auf welchem sich eure Seite befindet. Nun sind wir auch schon mit der Installation Fertig :) Nun Werde ich euch einiges am Script erklären... 1. Das sind alle Funktionen (Button, welche für die Benutzer verfügbar sind). Hier habe ich sie alle aufgelistet, darunter auch deren Bedeutung (was ihr nicht braucht, könnt ihr Entfernen oder wo anders hinstellen). Code window.uCoz.uwbb.buttons = 'bold,italic,underline,|,strike,sup,sub,hr,|,img,link,video,bullist,|,smilebox,|,fontcolor,fontsize,ufontfamily,|,justifyleft,justifycenter, justifyright,justify,|,quote,code,spoiler,hide'; Zitat bold - Fett italic - Kursiv underline - Unterstrichen strike - Durchgestrichen sup - Hochgestellter Text sub - Tiefgestellter Text hr - Horizontale Linie img - Bild link - URL video - Video einfügen bullist - Markierte Liste smilebox - Smileys einfügen fontcolor - Text Farbe fontsize - Text Größe ufontfamily - Schriftart justifyleft - Text links ausrichten justifycenter - Text rechts ausrichten justifyright - Text zentrieren justify - Blocksatz quote - Zitat code - Code spoiler - Versteckter Text (Spoiler) hide - Versteckter Text (Für nicht registrierte Benutzer) 2. Folgende Funktion im Code ist dafür verantwortlich, dass der Text "Zeilenumbrüche durch Tag ersetzen" versteckt wird. Wer das braucht, muss einfach folgenden Code entfernen: Code $('#format_message, label[for="format_message"], #format_brief, label[for="format_brief"]').hide(); Anhänge:
1172850.png
(7.7 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
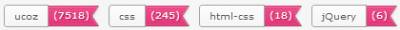
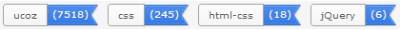
Stilisierung der Tags (Schlagwortwolke) v.2.0 Mit diesem Script, ändert ihr das Aussehen der Tags auf eurer uCoz Seite. Installation: 1. Erstellt eine Informer für die Tags mit folgenden Eigenschaften: Anzeigemethode: Tag Liste Module: Entscheidet selbst. Anzahl der Schlagwörter: 25 (könnt auch gerne mehr oder weniger nehmen) 2. Platziert nun den Infomer Code irgendwo auf eurer Website. 3. Entscheidet euch nun zwischen den folgenden Stilen, und fügt den Code in eure CSS ein: Code /* Tags v.2.0 ------------------------------------------*/ .tagItem { float:left; color:#fff; margin: 7px 0px 0px 10px; padding: 5px 10px 5px 0px; background: url(http://i.da.am/10987.png) right no-repeat; font: 10px Verdana,Arial,Helvetica, sans-serif; text-shadow:1px 1px 1px #912950; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; text-shadow:1px 1px 1px #fff; background: #fff!important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fdfdfd), color-stop(1, #f5f5f5))!important; background: -moz-linear-gradient(top, #fdfdfd 1%, #f5f5f5 100%)!important; background: -o-linear-gradient(#fdfdfd, #f5f5f5)!important; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border: 1px solid #a3a3a3; -webkit-border-radius:3px 0px 0px 3px; -moz-border-radius:3px 0px 0px 3px; border-radius:3px 0px 0px 3px; } .tagItem a:active { box-shadow:inset 0px 0px 3px #910f40!important; -webkit-box-shadow:inset 0px 0px 3px #910f40!important; -moz-box-shadow:inset 0px 0px 3px #910f40!important; } .tagItem a:hover { color:#fff; text-shadow:1px 1px 1px #ca4377; border: 1px solid #ca4377; background: #fc5b98!important; } Code /* Tags v.2.0 ------------------------------------------*/ .tagItem { float:left; color:#fff; margin: 7px 0px 0px 10px; padding: 5px 10px 5px 0px; background: url(http://i.da.am/10988.png) right no-repeat; font: 10px Verdana,Arial,Helvetica, sans-serif; text-shadow:1px 1px 1px #4576c3; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; text-shadow:1px 1px 1px #fff; background: #fff!important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fdfdfd), color-stop(1, #f5f5f5))!important; background: -moz-linear-gradient(top, #fdfdfd 1%, #f5f5f5 100%)!important; background: -o-linear-gradient(#fdfdfd, #f5f5f5)!important; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border: 1px solid #a3a3a3; -webkit-border-radius:3px 0px 0px 3px; -moz-border-radius:3px 0px 0px 3px; border-radius:3px 0px 0px 3px; } .tagItem a:active { box-shadow:inset 0px 0px 3px #134087!important; -webkit-box-shadow:inset 0px 0px 3px #134087!important; -moz-box-shadow:inset 0px 0px 3px #134087!important; } .tagItem a:hover { color:#fff; text-shadow:1px 1px 1px #4576c3; border: 1px solid #4576c3; background: #69a0f5!important; } Code /* Tags v.2.0 ------------------------------------------*/ .tagItem { float:left; color:#fff; margin: 7px 0px 0px 10px; padding: 5px 10px 5px 0px; background: url(http://i.da.am/10989.png) right no-repeat; font: 10px Verdana,Arial,Helvetica, sans-serif; text-shadow:1px 1px 1px #449425; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; text-shadow:1px 1px 1px #fff; background: #fff!important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fdfdfd), color-stop(1, #f5f5f5))!important; background: -moz-linear-gradient(top, #fdfdfd 1%, #f5f5f5 100%)!important; background: -o-linear-gradient(#fdfdfd, #f5f5f5)!important; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border: 1px solid #a3a3a3; -webkit-border-radius:3px 0px 0px 3px; -moz-border-radius:3px 0px 0px 3px; border-radius:3px 0px 0px 3px; } .tagItem a:active { box-shadow:inset 0px 0px 3px #267507!important; -webkit-box-shadow:inset 0px 0px 3px #267507!important; -moz-box-shadow:inset 0px 0px 3px #267507!important; } .tagItem a:hover { color:#fff; text-shadow:1px 1px 1px #449425; border: 1px solid #5db23b; background: #70d54a!important; } Code /* Tags v.2.0 ------------------------------------------*/ .tagItem { float:left; color:#fff; margin: 7px 0px 0px 10px; padding: 5px 10px 5px 0px; background: url(http://i.da.am/10990.png) right no-repeat; font: 10px Verdana,Arial,Helvetica, sans-serif; text-shadow:1px 1px 1px #a7672b; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; text-shadow:1px 1px 1px #fff; background: #fff!important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fdfdfd), color-stop(1, #f5f5f5))!important; background: -moz-linear-gradient(top, #fdfdfd 1%, #f5f5f5 100%)!important; background: -o-linear-gradient(#fdfdfd, #f5f5f5)!important; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border: 1px solid #a3a3a3; -webkit-border-radius:3px 0px 0px 3px; -moz-border-radius:3px 0px 0px 3px; border-radius:3px 0px 0px 3px; } .tagItem a:active { box-shadow:inset 0px 0px 3px #824b18!important; -webkit-box-shadow:inset 0px 0px 3px #824b18!important; -moz-box-shadow:inset 0px 0px 3px #824b18!important; } .tagItem a:hover { color:#fff; text-shadow:1px 1px 1px #a7672b; border: 1px solid #ca8443; background: #e99241!important; } Code /* Tags v.2.0 ------------------------------------------*/ .tagItem { float:left; color:#fff; margin: 7px 0px 0px 10px; padding: 5px 10px 5px 0px; background: url(http://i.da.am/10991.png) right no-repeat; font: 10px Verdana,Arial,Helvetica, sans-serif; text-shadow:1px 1px 1px #1e959e; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; text-shadow:1px 1px 1px #fff; background: #fff!important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fdfdfd), color-stop(1, #f5f5f5))!important; background: -moz-linear-gradient(top, #fdfdfd 1%, #f5f5f5 100%)!important; background: -o-linear-gradient(#fdfdfd, #f5f5f5)!important; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border: 1px solid #a3a3a3; -webkit-border-radius:3px 0px 0px 3px; -moz-border-radius:3px 0px 0px 3px; border-radius:3px 0px 0px 3px; } .tagItem a:active { box-shadow:inset 0px 0px 3px #14767d!important; -webkit-box-shadow:inset 0px 0px 3px #14767d!important; -moz-box-shadow:inset 0px 0px 3px #14767d!important; } .tagItem a:hover { color:#fff; text-shadow:1px 1px 1px #1e959e; border: 1px solid #43c1ca; background: #44dde9!important; } Code /* Tags v.2.0 ------------------------------------------*/ .tagItem { float:left; color:#fff; margin: 7px 0px 0px 10px; padding: 5px 10px 5px 0px; background: url(http://i.da.am/10992.png) right no-repeat; font: 10px Verdana,Arial,Helvetica, sans-serif; text-shadow:1px 1px 1px #6f6f6f; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; text-shadow:1px 1px 1px #fff; background: #fff!important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fdfdfd), color-stop(1, #f5f5f5))!important; background: -moz-linear-gradient(top, #fdfdfd 1%, #f5f5f5 100%)!important; background: -o-linear-gradient(#fdfdfd, #f5f5f5)!important; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border: 1px solid #a3a3a3; -webkit-border-radius:3px 0px 0px 3px; -moz-border-radius:3px 0px 0px 3px; border-radius:3px 0px 0px 3px; } .tagItem a:active { box-shadow:inset 0px 0px 3px #525252!important; -webkit-box-shadow:inset 0px 0px 3px #525252!important; -moz-box-shadow:inset 0px 0px 3px #525252!important; } .tagItem a:hover { color:#fff; text-shadow:1px 1px 1px #6f6f6f; border: 1px solid #7a7979; background: #969696!important; } Anhänge:
8602978.png
(4.3 Kb)
·
4102870.png
(3.1 Kb)
·
7290816.png
(3.1 Kb)
·
3093537.png
(3.2 Kb)
·
6319715.png
(3.1 Kb)
·
9011162.png
(2.9 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
| |||
| |||