| Gemeinschaft uCoz Archiv Papierkorb CSS |
| CSS |
Hallo,
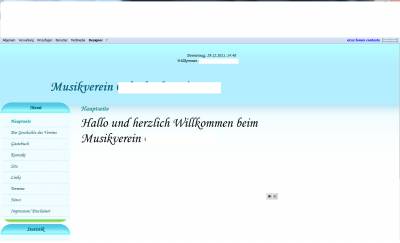
wie bekomme ich es hin, dass man keine Begrenzung mehr bei dem Text auf der Homepage hat? Unter Bild 1 ist es leider noch nicht der Fall!  Es müsste im Verwaltungspanel unter Seiteneditor- Designverwaltung des Moduls - CSS gehen, oder? Danke MfG Anhänge:
1819779.jpg
(76.3 Kb)
Beitrag wurde von fc_robben - Donnerstag, 29.12.2011, 15:59 bearbeitet
|
fc_robben, Hi und Willkommen auf Ucoz
Also sowie ich weiß ist das nicht möglich Beim Screen,sind das alle Buchstaben die Du schreiben kannst ? Beste Grüsse Und am besten immer die Seite mit Posten,damit man schauen kann Beitrag wurde von Vaya-Con-Tioz - Donnerstag, 29.12.2011, 16:20 bearbeitet
|
fc_robben,
Vaya-Con-Tioz hat recht, das ist unmöglich. Begrenzung ist 60000 Symbole und man kann das nicht ändern. MFG |
Also ich verstehe deine Frage so, dass bei dir der Text auf der Seite nicht ganz durch geht bis zum Rand.
Kann es sein das du 3 Kolumnen hattest? Also wie folgt: Container - Content - Container Weil es so aussieht als ob da rechts noch etwas war, am besten guckst ob da noch was ist wie width=200px oder ähnliches. Am besten wäre die URL zur Website, dann könnte ich es mir genauer angucken... Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Hallo,
Danke für die Antworten. Ich habe ein neues Problem mit der Seite, und zwar habe ich Darstellungsprobleme. Bei Firefox ist alles in Ordnung. Bei Internet Explorer sind die Seitenbreiten verkleinert... Bei Google Chrome verkleinert er den Hintergrund nicht und somit kommt man nicht auf die Seite... Könnt Ihr mir da helfen? |
fc_robben, gib uns die Codes der Stellen, die das Problem betrifft.
|
/* General Style */
body {background:#FFFFFF; margin:0px; padding:0px;} #wrap {text-align: center; background: url('/2.gif') repeat-x; } #wrap-bottom {text-align: center; background: url('/3.jpg') bottom center no-repeat;} #center-block {width: 1200px; margin-left: auto; margin-right: 100%; background: url('/MVO_Wappen1.png') no-repeat;} table.main-table {width: 1400px; border: 0px; padding: 0px; border-collapse: collapse; margin-left: 0; margin-right: 1000px; height: 1000px;} td.data-block {height: 102px; padding-right: 160px; vertical-align: middle; text-align: right;} td.logo-block {padding: 30px 10px 10px 300px; vertical-align: middle; text-align: left;} td.logo-block h1 {color: #006076; font-size: 24pt; font-weight: ; margin: 20px; padding: top;} td.side-block {width: 260px; vertical-align: top;} td.content-block {width: 1010px; padding: 10px 5px; vertical-align: top;} td.footer {height: 110px; vertical-align: ; padding: 20px 10px 10px 20px; text-align: center;} .boxTable {width:250px; text-align:left; border: 0px; padding: 0px; border-collapse: collapse;} .boxTable th {height: 38px; font-size:12pt;color:#006076; vertical-align: middle; text-align:center; background: url('/.s/t/839/5.gif') no-repeat; } .boxTable td.boxContent {background: url('/.s/t/839/6.gif') bottom center no-repeat;padding:10px 10px 25px 10px; vertical-align: top;} .center {text-align:center;} a:link {text-decoration:underline; color:#005D68;} a:active {text-decoration:underline; color:#005D68;} a:visited {text-decoration:underline; color:#005D68;} a:hover {text-decoration:none; color:#005D68;} .topLink a:link {text-decoration:underline; color:#FFFFFF;} .topLink a:active {text-decoration:underline; color:#FFFFFF;} .topLink a:visited {text-decoration:underline; color:#FFFFFF;} .topLink a:hover {text-decoration:none; color:#FFFFFF;} td, body {font-family:Monotype Corsiva; font-size:12pt;} form {padding:0px;margin:0px;} input,textarea,select {vertical-align:middle; font-size:12pt; font-family:verdana,arial,helvetica;} .copy {font-size:12pt;} h1 {color:#09969A;font-size:12pt;} a.noun:link {text-decoration:none; color:#005D68} a.noun:active {text-decoration:none; color:#005D68} a.noun:visited {text-decoration:none; color:#005D68} a.noun:hover {text-decoration:underline; color:#000000} hr {color:#B9FAFF;height:1px;background:#B9FAFF;border:none;} label {cursor:pointer;cursor:hand} .blocktitle {font-family:Monotype Corsiva;color:#C24747;font-size:12px;} |
Welches Internet Explorer benutzt du ?
Und was meinst du mit "Bei Google Chrome verkleinert er den Hintergrund nicht und somit kommt man nicht auf die Seite..." Mach mal bitte ein Bild davon und lad es hier hoch. mfg |
Hmm Explorer 9 sollte eig. die Werte genauso aufnehmen wie die anderen Browser.
Gib mal bitte den Link deiner Webseite |
<a href="http://s14.directupload.net/file/d/2770/bduvg4ra_png.html">
Zugefügt (15.01.2012, 20:15) --------------------------------------------- Habe ich Dir via PN gesendet! Zugefügt (15.01.2012, 20:18) --------------------------------------------- Quote (MRlachfläsh) Gib mal bitte den Link deiner Webseite Hast du via PN erhalten! Beitrag wurde von fc_robben - Sonntag, 15.01.2012, 20:20 bearbeitet
|
dieses Bild wird nicht gefunden : http://s14.directupload.net/file/d/2770/bduvg4ra_png
Also wenn ich die Seite mit Chrome öffne sehe ich keinen unterschied zu Firefox. Meinst du evtl. die komplette Auflösung der Webseite ? Ansonsten lad das Bild bitte nocheinmal richitg hoch  mfg |
Quote (MRlachfläsh) Meinst du evtl. die komplette Auflösung der Webseite ? Ansonsten lad das Bild bitte nocheinmal richitg hoch smile Ja, die meine ich unter anderem... Wie meinst du das? siehst du die Seite? Oder nur das:  Schick mal en Screenshot, wie du es siehst... sei aber bitte so nett und mache Namen unkenntlich  und die URL! und die URL!Anhänge:
3433200.png
(70.0 Kb)
Beitrag wurde von fc_robben - Sonntag, 15.01.2012, 20:28 bearbeitet
|
Okey wenn du die Auflösung meinst, müssen wir an den % Arbeiten, dass beduetet, statt feste werte mit Pixel, eben % einsetzten sodass es sich an die jeweilige Bildschirmgröße anpasst.
Aber ich denke das ist garnicht nötig... so sieht es jedenfalls bei mir aus :  Anhänge:
5568545.jpg
(250.0 Kb)
|
| |||






