| Gemeinschaft uCoz Für Webmaster Design Aussehen des ausfallenden Menüs bzw. Klappmenüs (Moderation → Gelöst!) |
| Aussehen des ausfallenden Menüs bzw. Klappmenüs |
Ganz wichtig. Damit nicht alle Stile auf der Website ändern, müssen die Klassen in folgender Form deklariert werden:
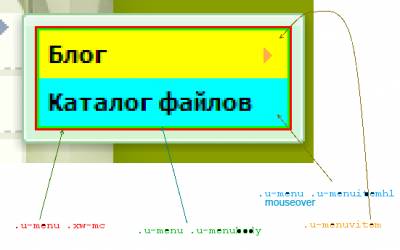
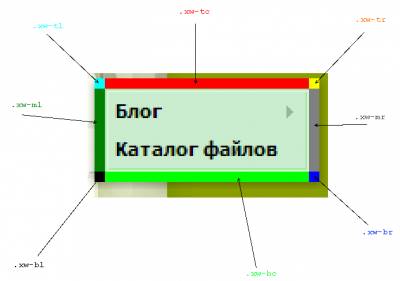
Quote #uMenuDiv1 .class {styles} Wobei 1 die Nummer des Erstellten Menüs ist. Wir stellen also vor der Klasse den rot markierten Teil des Codes davor. Stile werden in CSS erzeugt. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Farben der Links werden durch Klassen definiert Quote .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Mouseover Quote .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Klasse des Pfeils, die anzeigt, dass das Menü Untermenüpunkte enthält (originaler Code): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Alle Anderen Stile auf den folgenden zwei Bildern: 1. Bild - Innenteil, 2. Bild - Rahmen. Den Kyrillischen Inhalt der Bilder einfach ignorieren Code Beispiel: Code #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Anhänge:
7844822.png
(11.3 Kb)
·
5085428.png
(16.1 Kb)
wuerzburg-riders.de - the place to be
in NOTFÄLLEN dürft mich per PN anschreiben, dann versuche ich euch zu helfen :) |
Wo genau muss "#uMenuDiv1" stehen:
Quote .menut0 {} .menut {padding:2 3 3 15px;} .mframe {padding:2 0 30 30px;} .bannerTable {width:468;height:60;} .menu1 {font-weight:bold;font-size:8pt;font-family:Arial,Sans-Serif;} /* Menus */ /* Site Menus */ .uMenuV .uMenuItem {font-weight:normal;padding-bottom: 8px} .uMenuV .uMenuItemA {font-weight:normal;padding-bottom: 7px} + bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
Wie meinst du das?
Es ist egal wo es in der Schablone steht, übersichtlichkeitshalber würde ich es aber unter Site Menus platzieren. ich habe es zum Beispiel zum Testen so eingefügt:
Quote /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} .uMenuV .uMenuItem {font-weight:normal;padding-bottom: 8px} .uMenuV .uMenuItemA {font-weight:normal;padding-bottom: 7px} wuerzburg-riders.de - the place to be
in NOTFÄLLEN dürft mich per PN anschreiben, dann versuche ich euch zu helfen :) |
Ich habe es hinbekommen wie ich es haben wollte, ABER ich habe 2 der "ausfallenden Menüs" und weiss nicht wo ich das obere ändern kann!?
Code .blocktitle {font-family:Verdana,Sans-Serif;color:#FFFFFF;font-size:13px;font-weight:bold; padding-left:22px; background: url('/.s/t/451/29.gif') no-repeat 5px 2px;} .menut0 {} .menut {padding:2 3 3 15px;} .mframe {padding:2 0 30 30px;} .bannerTable {width:468;height:60;} .menu1 {font-weight:bold;font-size:8pt;font-family:Arial,Sans-Serif;} a.menu1:link {text-decoration:underline; color:#0040FF} a.menu1:active {text-decoration:underline; color:#0040FF} a.menu1:visited {text-decoration:underline; color:#0040FF} a.menu1:hover {text-decoration:none; color:#FFFFFF} /* ------------- */ /* Menus */ ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 0; padding: 0 0 0 17px; background: url('/.s/t/451/30.gif') no-repeat 0px 3px; margin-bottom: .6em;} /* ----- */ /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} #uMenuDiv1 .xw-tl {background:#130001;} #uMenuDiv1 .xw-tc {background:#570000;} #uMenuDiv1 .xw-tr {background:#570000;} #uMenuDiv1 .xw-ml {background:#570000;} #uMenuDiv1 .xw-mc {background:#000000;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#570000;} #uMenuDiv1 .xw-bl {background:#570000;} #uMenuDiv1 .xw-bc {background:#570000;} #uMenuDiv1 .xw-br {background:#570000;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#000000;} .uMenuV .uMenuItem {font-weight:normal;padding-bottom: 8px} .uMenuV li a:link {text-decoration:none; color:#AF0101} .uMenuV li a:active {text-decoration:none; color:#AF0101} .uMenuV li a:visited {text-decoration:none; color:#AF0101} .uMenuV li a:hover {text-decoration:none; color:#999999} .uMenuV .uMenuItemA {font-weight:normal;padding-bottom: 7px} .uMenuV .uMenuItemA.a:link {text-decoration:none; color:#AAAC0A} .uMenuV .uMenuItemA.a:visited {text-decoration:none; color:#AAAC0A} .uMenuV .uMenuItemA.a:hover {text-decoration:none; color:#8A0002} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0; } .uMenuV li {margin: 0; padding: 0 0 0 17px; background: url('/.s/t/451/30.gif') no-repeat 0px 3px; margin-bottom: .6em;} /* --------- */ + bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
wie zwei?
wuerzburg-riders.de - the place to be
in NOTFÄLLEN dürft mich per PN anschreiben, dann versuche ich euch zu helfen :) |
Ich habe 2 der "ausfallenden Menüs". Auf meiner HP, rechte Seite, im 1 .Block "Themen" und im 2. Block "Menü".
Das ausfallende Menü im 2. Block konnte ich mit deiner Hilfe ändern. Wie bzw. wo ändere ich das "ausfallende Menü" im 1. Block? + bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
Folgendes ist damit gemeint:
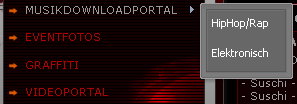
Unter Menü: Unter Themen: Der graue Kasten im Menü $SMENU_2$ soll vom Aussehen her geändert werden. Anhänge:
1672565.jpg
(14.2 Kb)
·
1206178.jpg
(12.6 Kb)
+ bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
DJ-Joey, ich möchte das Menü nicht löschen.
Siehe post vom 28.09.09, 23:50 Uhr. + bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
das liegt wohl daran, dass das nur das erste menü beeinflusst, du musst dann das gleiche noch mal für das zweite Menü machen, also mit #uMenuDiv2
wuerzburg-riders.de - the place to be
in NOTFÄLLEN dürft mich per PN anschreiben, dann versuche ich euch zu helfen :) |
Quote (noobishrabbit) das liegt wohl daran, dass das nur das erste menü beeinflusst, du musst dann das gleiche noch mal für das zweite Menü machen, also mit #uMenuDiv2 Mit dieser Aussage hat noobishrabbit Recht. Wie folgt muss das "#uMenuDiv1" und "#uMenuDiv2" deklariert werden:
Quote /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} #uMenuDiv1 .xw-tl {background:#130001;} #uMenuDiv2 .xw-tl {background:#130001;} + bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
Ist es eigentlich erlaubt ajax Fenster zu verändern?
   Würde mich für Hilfe über ein + im Ruf oder eine Auszeichnung freuen :) |
Administrator1699, kla warum sollte das verboten sein?!
|
| |||