|
| Gemeinschaft uCoz Für Webmaster Design Feld verkleinern ! (Beschreibung des Themas) |
| Feld verkleinern ! |
Hey liebe Gemeinde
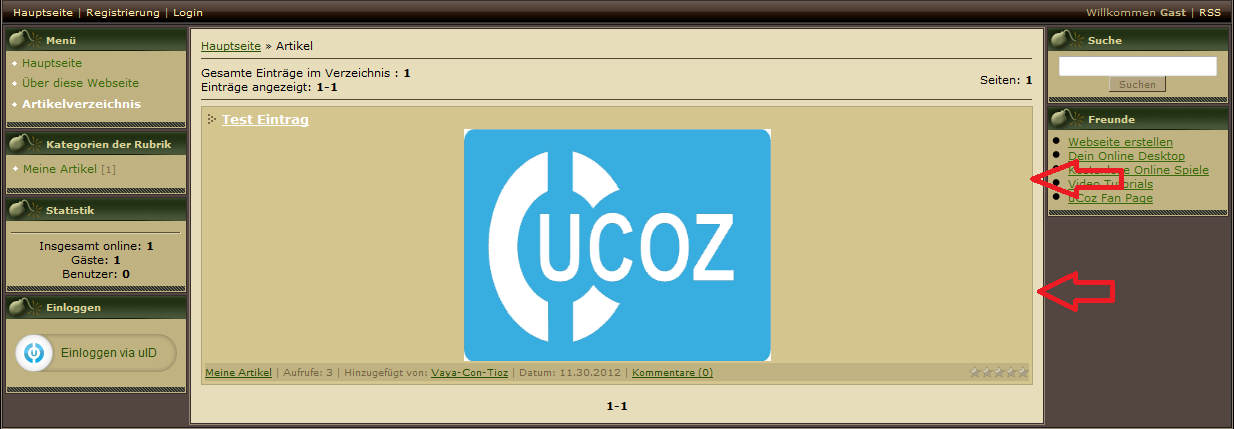
 Ist es möglich die größe der Felder zu ändern ? {siehe Screen} Vielen Dank schon mal für die Hilfe Anhänge:
8442420.png
(77.9 Kb)
Beitrag wurde von Vaya-Con-Tioz - Donnerstag, 03.01.2013, 12:08 bearbeitet
|
Gibst du uns bitte den Link zu der Seite ?
|
Ups ^^ http://vayas-testsite.ucoz.com/publ hier die Site
 Beitrag wurde von Vaya-Con-Tioz - Donnerstag, 03.01.2013, 14:52 bearbeitet
|
Vaya-Con-Tioz, meinst du die Höhe? Die Größe hängt vom Eintrag ab. Willst du sie fixiert machen oder?
MFG |
HuHu lilu, also wen du die breite mit Fixiert meinst,genau
 so das die breite kleiner ist wie sie jetzt ist so das die breite kleiner ist wie sie jetzt ist {siehe screen} Vielen Dank für die Hilfe  Anhänge:
0816783.png
(78.7 Kb)
Beitrag wurde von Vaya-Con-Tioz - Donnerstag, 03.01.2013, 17:56 bearbeitet
|
Und eine kleine Frage: wofür brauchst du das?
 Glaubst du, das wird schöner aussehen? Glaubst du, das wird schöner aussehen?  MFG |
Geh in deine CSS und schau, ob es den code .eMessage schon gibt. Wenn ja, dann füge den Wert width:500px; ein. Statt 500px kannst du natürlich selbst wählen, welche Breite du haben möchtest.
Wenn den Code noch nicht gibt füge ihn z.b. so hinzu .eMessage {width:500px;} MfG |
lilu,
 genau ^^ weil viele Bilder bei uns die Größe 250X200 haben genau ^^ weil viele Bilder bei uns die Größe 250X200 haben Zugefügt (03.01.2013, 18:34) --------------------------------------------- MRlachfläsh, Danke erstmal für die Hilfe  also wen ich 500px nehme verschiebt sich das bild nach links aber das Feld wird nicht kleiner aber wen ich das größer mache zb auf 1000px bleibt das bild in der mitte und das Feld wird größer ! woran könnte das liegen .eMessage {width:500px;} {text-align:justify;padding:5px;} das ist doch richtig so,oder ? Beitrag wurde von Vaya-Con-Tioz - Donnerstag, 03.01.2013, 18:37 bearbeitet
|
Vaya-Con-Tioz, ok
 Finde diesen Code in deiner CSS: .eBlock {background:#D5C58F;border:1px solid #B2A578;} und füge width:400; hinzu (oder beliebige andere Größe) Oder gehe zum Designverwaltung (Schablonen) - Artikelverzeichnis - Auftritt der Einträge und bearbeite diesen Teil des Codes: <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> Ändere diese Zahl: width="100%" Beide Varianten sollen arbeiten, habe getestet  MFG |
Lilu hat das Geheimniss schon gelüftet
 lachflaesh.de | FUN =) PicDumps, Witze, lustige Videos & Bilder
---------------------- Lustige Bilder, Fails, Rage Comics & Memes - Y U NO VISIT ?! Beitrag wurde von MRlachfläsh - Freitag, 04.01.2013, 15:42 bearbeitet
|
lilu,
 Vielen Dank. Das hat super geklappt Vielen Dank. Das hat super geklappt  Danke auch an Dich Lachfläsh, Danke auch an Dich Lachfläsh, Nun muss ich aber nochmal nerven  Könnt Ihr mir sagen welchen code ich verändern muss damit ich das helle feld noch anpassen kann ? Könnt Ihr mir sagen welchen code ich verändern muss damit ich das helle feld noch anpassen kann ? Beste Grüße Beitrag wurde von Vaya-Con-Tioz - Freitag, 04.01.2013, 18:46 bearbeitet
|
Vaya-Con-Tioz, gern geschehen
 Hier ist der Code dieses Felds: background: none repeat scroll 0 0 #E7DDBB; border: 1px solid #352E2C; padding: 10px; Wenn du dieses Feld überall ändern willst, nutze "Schneller Sektorenersatz in Schablonen" (VP - Design). Oder du kannst das manuell in jeder Schablone ändern. P.S. In solchen Fällen hilft gewöhnlich Firebug - du kannst notwendige Codes leicht finden  MFG |
lilu, Bist die beste
 Vielen Dank |
Vaya-Con-Tioz, bitte bitte
 |
| |||
| |||