|
| Gemeinschaft uCoz Für Webmaster Design div id="entryID entfernen? |
| div id="entryID entfernen? |
Hey,
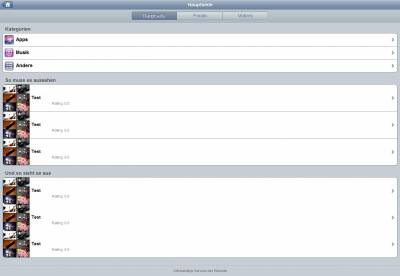
ich habe eine Frage und zwar kann man irgendwie den Code <div id="entryIDXXX"> und das dazugehörige </div>. Wegen diesem div habe ich leider kleine Design Fehler welche mich auch stören. Hier einpaar Screenshots. 1. Screen - So sieht es aktuell aus: http://www.abload.de/img/121204z6e.png 2. Screen - So sollte es später aussehen. http://www.abload.de/img/sfdfh1zyq.png Bitte nicht wegen dem "komischen Design wundern" das ist lediglich die PDA (Mobile) Version. Ich hoffe das mir jemand mit diesem kleinem Problem helfen kann.. Aja was bringt das, wenn man unter den Allgemeinen Einstellungen folgendes aktiviert "Services, die im Stadium von Betatest sind" ?? Ich hoffe das mir jemand Helfen kann... MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Лютый_хомяк, Das ist auf jeder uCoz Seite so dafür brauchst du meine URL nicht. Bestimmt hast du eine eigene Seite auf uCoz, öffne bei für den Quelcode suche dort nach Einem DIV Id="entryIDXYZ". Was ich jedoch machen kann ist den Code der CSS und den Code von Form der Materialien hier später rein Posten falls es dir nichts ausmacht, da ich gerade mit ein smartphone antworte geht es schlecht.
MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, gib die URL und beschreibe, was genau du machen möchtest.
MFG |
lilu, mich stört das <div id="entryID123"> und nach den Material Einträgen, wegen diesem div ID funktioniert bei mir der Code nicht richtig.
Hier der Quellcode (PDA) wie es aktuell aussieht, wenn ein Material hinzugefügt worden ist. Code <div id="entryID123"><li class="store"> <a class="noeffect" href="URL"> <span class="image" style="background-image: url('Bild')"></span> <span class="comment"></span> <span class="name">Name des Materials</span> <span class="starcomment">Rating: 5.0</span> <span class="arrow"></span> </a> </li></div> und so sieht die Form der Materialien (PDA) aus: Code <li class="store"> <a class="noeffect" href="$ENTRY_URL$"> <span class="image" style="background-image: url('<?if($SOURCE_URL$ || $SCREEN_URL$ || $IMG_URL1$)?><?if($SOURCE_URL$)?>$SOURCE_URL$<?else?><?if($SCREEN_URL$)?>$SCREEN_URL$<?else?>$IMG_URL1$<?endif?><?endif?><?else?>$HOME_PAGE_ LINK$images/noImage.jpg<?endif?>')"></span> <span class="comment"></span> <span class="name">$TITLE$</span> <span class="starcomment">Rating: $RATING$</span> <span class="arrow"></span> </a> </li> Und hier die Hauptseite des Dateiverzeichnisses (PDA) - Body teil: Code <span class="graytitle">Downloads</span> <ul class="pageitem"> <li class="textbox"><span class="header"><a href="$HOME_PAGE_LINK$">Hauptseite</a> » Dateien</span></li> <?if($PAGE_SELECTOR$)?><li class="textbox"><p style="float:right;">Seiten: $PAGE_SELECTOR$</p></li><?endif?> $BODY$ <?if($PAGE_SELECTOR1$)?><li class="textbox"><p style="text-align: center;">$PAGE_SELECTOR1$</p></li><?endif?> </ul> Hier ne Demo Seite wie es aussieht: http://umobile.do.am/pda Ich hoffe das es jetzt verständlicher ist worum es geht.. Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, verstehe ich richtig, du meinst diese Rahmen (willst sie haben)?
http://screencast.com/t/oAN07U9kUiq |
Ja genau den Rahmen will ich haben. Aber wegen diesem <div id="entryID123"> kommt es nicht... daher meine Frage ist es möglich diesen <div> zu entfernen? Wenn ja, dann wie?
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, du kannst ein bisschen den Code der Stile ändern: z.B.
das war: Code .pageitem li:first-child das soll so sein: Code .pageitem > div:first-child li Hoffe, es hilft  Und Quote Aja was bringt das, wenn man unter den Allgemeinen Einstellungen folgendes aktiviert "Services, die im Stadium von Betatest sind" ?? Es wird nichts bringen. Es gibt momentan keine Services, die im Stadium von Betatest sind. MFG |
lilu, ich versuche das mal
Quote (lilu) Es wird nichts bringen. Es gibt momentan keine Services, die im Stadium von Betatest sind. Vielen dank gut zu wissen. Edit: Danke hat geklappt aber dennoch nicht ganz den nötigen Effekt erzielt... Die Ecken bei den Bildern sind abgerundet was eigentlich nicht sein sollte, insbesondere bei dem Bild was in der Mitte ist und bei dem ganz oben oder bei Unteren darf nur 1 ecke abgerundet werden... hier einpaar Screenshots, hoffe das man es erkennen kann.   Bitte die Seite mit dem Browser "Safari" oder "Google Chrome" anschauen, sonst wird die Seite falsch dargestellt.. Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, ich habe dir ein Beispiel gegeben.
D.h. du sollst nicht nur eine Zeile, sondern ein paar notwendigen Zeilen in Analogie zum Beispiel bearbeiten MFG |
Ja gut, aber es hilft dennoch nicht trotzdem kommen dadurch weitere Fehler zustande...
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, überall wo du hast:
Code li:last-child stelle dies: Code >div:last-child li |
Okay ich gucke mal ob ich das irgendwie anders hinkriege diesen Effekt, was nun die Sache viel Schwieriger macht.
Was eigentlich gut wär, wenn es eine Option geben würde, diesen div Tag zu aktivieren oder Deaktivieren. Edit: Trotzdem danke für die Vorschläge... habe damit den CSS code etwas abgeändert und den ganzen Code nochmal neu angepasst. Kann hier nun geschlossen werden. MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
| |||
| |||