lilu

Beiträge: 1590
Beitrag # 1 |
17:22
27.11.2012
Nach ihr Benehmen im Webbrowser, können Webseiten statisch und dynamisch sein. Eine STATISCHE Seite sieht immer gleich aus, unabhängig von den Aktionen der Benutzer. Sie ist wie eine Datei auf dem Server dargestellt (.htm, .html). Statische Seiten können mithilfe vom beliebigen html-Editor oder .txt Datei (ändernd ihre Erweiterung an .html) erstellt werden. Solche Seiten können auf die Website via Dateimanager oder FTP hochgeladen werden. Bearbeitung der statischen Seite ist nur mithilfe von fremden Mittel möglich. Nach der Bearbeitung soll solche Seite auf die Website wieder hochgeladen werden. Sie können keine System $codes$ auf statische Seiten einfügen, sie werden nicht arbeiten. Das betrifft auch ?bedingte Anweisungen?. Außerdem ist das nicht verbindlich uCoz Copyright auf die statische Seite einzufügen. Beachten Sie auch, dass wenn eine Website keinen interaktiven Modul benutzt aber nur statische Seiten, wird solche Website entfernt sein. Eine DYNAMISCHE Seite kann auf Aktionen der Benutzer und Änderungen reagieren. Dynamische Seiten werden von der Datenbank nach Anfrage des Browsers gebildet. Sie können dynamische Seiten im Seiteneditor erstellen. Sie können Standarddesign nutzen oder beliebiges anderes hinzufügen und dieses mit allen notwendigen dynamischen $codes$ ergänzen. Es gibt auch Import of Remote Code Feature. Sie können eine dynamische Seite im Seiteneditor bearbeiten. Hier können Sie entweder den Code direkt bearbeiten oder eingebauten Visuellen Editor (WYSIWYG) oder schnellen Ersatz der Teile des Codes nutzen. Sie können den Code der dynamischen Seite in beliebigen anderen html-Editor einfügen, bearbeiten diesen und dann zurück in Seiteneditor Fenster einfügen. Andere Module erstellen auch dynamische Seiten – Neuigkeiten der Webseite, Blog, Gästebuch und andere. Sie können beliebige $codes$, vorgegebene für diese Seite, auf die dynamische Seite setzen und auch ?bedingte Anweisungen? nutzen. Jede dynamische Seite soll uCoz Copyright haben.
Erstellung der dynamischen Seiten Diese Anleitung wird Ihnen zeigen, wie eine dynamische Seite auf Ihrer Website zu erstellen. Stichwörter: Erstellung der Webseiten, dynamische Seiten, Seiteneditor, Bearbeitung der Webseiten
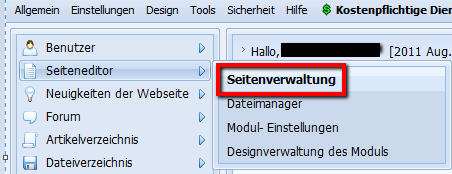
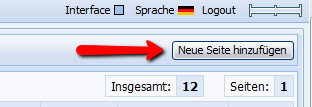
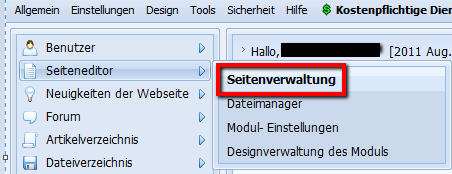
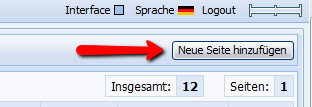
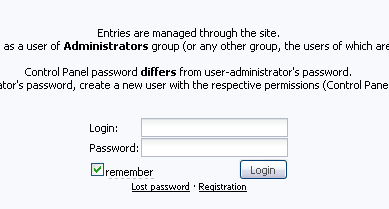
| Die erste Sache, die Sie machen müssen, ist Seitenverwaltung zu finden. Hier können Sie die Liste aller mit uCoz erstellten Seiten sehen, sie bearbeiten oder löschen. |  | | Hinzufügung der Seite. Um eine neue dynamische Seite zu erstellen, klicken Sie auf "Neue Seite hinzufügen" oben rechts. |  | Hinzufügung nur durch Website. Eine neue Seite ist NICHT durch Verwaltungspanel, aber direkt auf der Website hinzugefügt wird, deshalb ist es notwendig, als Administrator einzuloggen.
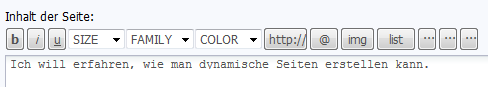
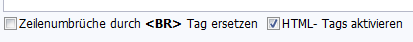
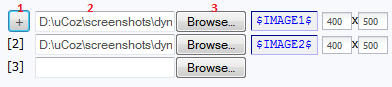
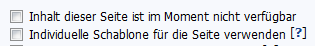
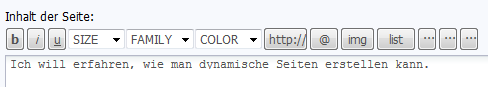
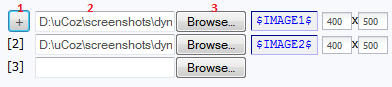
|  | | Name der Seite. Zuerst müssen wir den Namen unserer Seite einzugeben, er wird im Browser mittels $PAGE_NAME$ Codes angezeigt. |  | | Seiteninhalt. Dann müssen wir wählen, was wir nutzen werden, um Inhalt unserer Seite zu erstellen – wir können "Visuellen Editor", "ВВ Codes" oder "HTML Codes" nutzen. Wählend diese Option denken Sie gut – wenn Sie ihre Bedeutung nicht verstehen, nutzen Sie nur ein Panel, nutzen Sie BB Codes mit HTML Codes nicht, es gibt viele zusätzliche Details da, nicht Nutzung von welchen zu Unordnung bringen kann. |  | | Inhalt. Im größten Feld geben wir den Inhalt ein (den Text, Tabellen, Bilder, Witze usw.). |  | | HTML Panel. Diese Option aktiviert /deaktiviert HTML Tags im Text. Erklärung: wenn Sie eine Tabelle erstellen möchten, fügen Sie das Bild oder noch etwas mit Hilfe von HTML ein, dann mit dieser Option aktiviert, werden Ihre Codes in die Tabelle, ins Bild usw. transformiert werden. Wenn Sie wollen, dass ihre HTML nicht transformiert wird, sondern als Quellcode angezeigt wird, müssen Sie diese Option deaktivieren. |  | | Bilder. Mittels dieser Option können Sie Bilder zum Text der Seite anhängen. Das Feld Nummer 2 wird den Weg zu dem ausgewählten Bild in Ihrem Computer anzeigen, um das Bild in Ihrem PC zu wählen, klicken Sie auf die Schaltfläche (3) oder auf das Feld (2) (das Ergebnis wird gleich sein). Die Schaltfläche (1) wird Ihnen helfen, noch ein Feld für Bild-Hinzufügung zu hinzufügen. Die Maximalgröße jedes hochgeladenen Bilds ist 2 000 Kilobytes (fast 2 Megabytes). Sie dürfen nicht mehr als 20 Bilder zu einer Seite hinzufügen. |  | | Größe der hochgeladenen Bilder. Das System wird automatisch die Größe der großen Bilder bis zu notwendigen Bedeutungen verkleinern. Benutzer wird die Möglichkeit haben, die volle Größe beim Klick auf das Bild zu sehen. |  | Seitenoptionen. Die erste Einstellung wird die Seite für Gäste und Benutzer nicht verfügbar machen, sie kann von Administratoren oder Gruppen aktiviert werden, die Rechte haben, Seiten zu hinzufügen/bearbeiten/löschen.
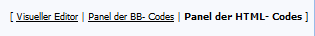
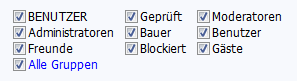
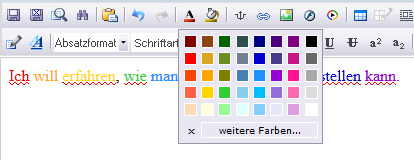
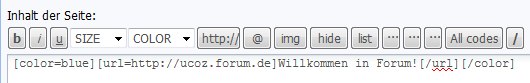
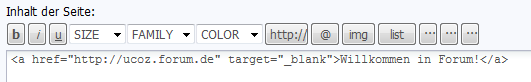
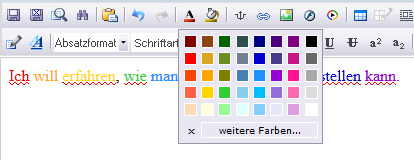
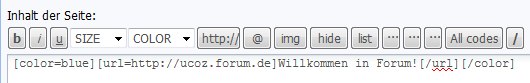
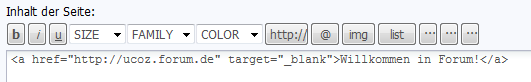
Die zweite Einstellung erlaubt Ihnen eine einzelne Schablone für diese Seite einzustellen. Maximale Anzahl der Seiten mit individuellen Schablonen ist 20. |  | | Zugang zur Seite Diese Option wird Ihnen erlauben Erreichbarkeit der Seite für verschiedene Gruppen einzustellen. Beachten Sie: wenn es einen Haken neben "Seiteninhalt ist zeitweilig nicht verfügbar" gibt, wird die Seite nur für Administratoren und Gruppen, die Rechte haben, Seiten zu hinzufügen/bearbeiten/löschen, erreichbar, unabhängig von Einstellungen. |  | | Arbeit mit dem Panel "[ Visueller Editor | Panel der BB-Codes | Panel der HTML Codes ]". Einige Details und Beispiele von Benutzung. | | Visueller Editor. Dieses Feature ist für die Benutzer, die HTML und CSS nicht kennen. Benutzend diesen Editor werden Sie das Ergebnis sofort sehen. |  | | Panel der BB-Codes . Dieses Panel ermöglicht Benutzung der BB-Codes, die in Forum Einträgen verwendet werden. Sie können HTML Tags zusammen mit BB-Codes nutzen, wenn die Option "HTML Tags aktivieren" aktiviert ist. |  | | Panel der HTML Codes. Mit diesem Panel aktiviert, werden alle HTML Tags, die im Text benutzt wurden, transformiert, sogar wenn die Option "HTML Tags aktivieren" deaktiviert ist. Alle BB-Codes werden nicht transformiert werden. |  | | Benutzung von Tabellen oder "Zeilenumbrüche durch < br > Tag ersetzen" Feature. Viele Benutzer bei Erstellung der Seiten fragen: "Warum gibt es so viel Raum vor dem Inhalt?". Ich werde versuchen zu erklären, wie das zu vermeiden. | Wie schreibt man Tabellen in HTML? Hier ist ein Beispiel: Code <table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table> Code <table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table> Code <table>
<tr>Text
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table> Code some text<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>

Das bedeutet nicht, dass Sie immer diesen Haken wegnehmen müssen, einfach berücksichtigen das.
|
|