|
| Gemeinschaft uCoz uCoz Module Seiteneditor Link in Wort darstellen (wie macht mans ?) |
| Link in Wort darstellen |
Hab eine Frage, im Forum kann man ja dank HTML-Button Links in Wörter umsetzen, würde dies auch gere im Seiten-Editor verwenden, sieht besser aus als wenn man massig Links vor der Nase hat.
Muss ich da vorher etwas in der Designverwaltung des Editors ändern ? Hoffe ihr könnt mir dabei helfen |
MyLadyCeline, versteh die Frage nicht so richtig...
|
MyLadyCeline, verlasse dich nicht auf die ganzen Designer,Menü Designer u.s.w.
Lerne HTML das erspart dir die Arbeit und ist übersichtlicher und man erkennt mehr Fehler und hat mehr Möglichkeiten zum ändern des Designs  PS ich verwenden die ganzen Designer seit dem ersten Tag wo ich bei uCoz registriert bin überhaupt nicht  Und ja erkläre bitte genauer habe genauso wie Cheburator nichts verstanden   Würde mich für Hilfe über ein + im Ruf oder eine Auszeichnung freuen :) |
Also es geht darum, das ich viel mit dem Seiden-Editor arbeite, hab damit ein ganzes Lexikon erstellt und da ich nicht bei jeder Definition wieder jedes Wort einzeln erklären möchte wollte ich bestimmte Worte mit einem Link belegen, die dann auf die Erklärung im Lexikon hin führen.
z.Bsp: Da würde ich z.Bsp. bei dem Wort Lethargie einen Link hinterlegen der in einen anderen Teil der Homepage hinführt wo das Wort erklärt wird |
MyLadyCeline,
Im Seiteneditor gibt`s auch ein button fur html link... Html code mit ancor-link sieht so aus:
Code Wir leben in einer Welt der <a href="ancor1">Lethargie</a> Text text text <p><a name="ancor1"></a> Lethargie - Als Lethargie (gr. ληθαργία lethargía) wird in der medizinischen Fachsprache eine Form der Bewusstseinsstörung bezeichnet, die mit Schläfrigkeit und einer Erhöhung der Reizschwelle einhergeht.</p> Anhänge:
9757095.jpg
(91.6 Kb)
·
9587990.jpg
(84.3 Kb)
Beitrag wurde von Лютый_хомяк - Mittwoch, 18.05.2011, 22:08 bearbeitet
|
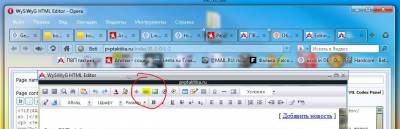
Ach so glaube ich weiß was du meinst... Du versuchst gerade etwas zu Verlinken, aber das klappt nicht, statt nur dort das "Wort" steht, steht dort der ganze Code ungefähr so:
Code <a href="...">Bla bla bla...</a> Es liegt daran, das du den Code statt bei den HTML-Codes schreibst, in den WYSIWYG Editor schreibst. Dafür gibt es eine Funktion im WYSIWYG Editor zum Verlinken.. Diese Funktion heißt "Verknüpfung, der Button sieht ungefähr so aus  Oder siehe Beitrag über mir, glaube ist sogar besser Anhänge:
7112679.png
(0.7 Kb)
|
Danke für den super tipp, vor lauter schreiben hab ich die html-Funktion ganz übersehen
 |
| |||
| |||