|
| Gemeinschaft uCoz uCoz Module Benutzer Benutzergruppe |
| Benutzergruppe |
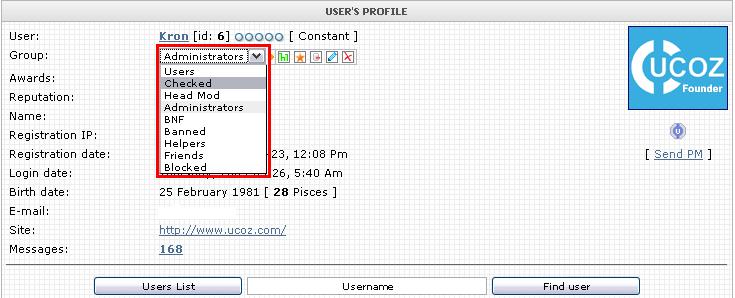
Wie kann man ein User's Group ändern 1. Gehen Sie zu "Users"-Abschnitt im VP. 2. Hier finden Sie die notwendigen Benutzerkonten. 3. Wählen Sie eine neue Gruppe für den Benutzer in der Dropdown-Liste. Achtung, nach der Übertragung muss der Anwender in relog (abmelden und wieder anmelden). Die zweite Variante ist einfacher. Sie können alle Benutzer auf eine andere Gruppe zu verschieben (mit Ausnahme der Administratoren und Moderatoren), im VP. Melden Sie sich in der Website als Administrator und gehen, um das Profil des Benutzers, den Sie verschieben möchten. Es ist ein Drop-Down-Liste der Gruppen, wählen Sie die erforderliche Gruppe und klicken Sie auf OK.  Ein Benutzer kann zur gleichen Zeit nur zu einer Gruppe gehören. Gruppen sind für die Verwaltung der nicht nur ein Forum, sondern eine Website als gut gemeint. Deshalb haben wir nicht vorhaben, eine solche Möglichkeit als zu mehreren Gruppen hinzufügen. Ein Administrator kann einem Benutzer ermöglichen, eine Gruppe bei der Registrierung wählen. Dazu gehen Sie zur Hauptseite »Mitglieder» User-Gruppen »Gruppe bearbeiten Eigenschaften oder Berechtigungen ermöglichen und zulassen zu dieser Gruppe bei der Registrierung wählen. Für die Gruppe "Benutzer" diese Option ist standardmäßig aktiviert und kann nicht geändert werden. Überlegen Sie zweimal, bevor dieser für andere Gruppen! Administratoren und Moderatoren sind spezielle Gruppen. Einige ihrer Berechtigungen können nicht geändert werden, werden sie durch das System vergeben. Zum Beispiel, nur Moderatoren können bestellt werden, um ein Forum moderat, nur Administratoren können IPs Administratoren und Benutzer zu bewegen zwischen den Gruppen durch das Profil zu sehen. Eine Gruppe kann nur von Administratoren oder Moderatoren in der VP geändert werden. Administrator-Passwort kann nur vom Administrator oder von sich hiermit VP geändert werden (betrifft nur lokale Benutzer können die Nutzer ihre Unet Passwörter auf uNet.com ändern). Verbessert von Lilu wenn du im Winter baden willst - gehe ich zuerst in Wasser und warme das für dich
Etwas mit Schleifen - mein Blog |
Allgemeine Informationen. User-Gruppe Farben im Forum. Wenn Sie Standard-Stylesheet (VP -> Anpassen Design -> Style Sheets (CSS)), dann Administratoren verwenden sind rot, Moderatoren - blau, grün und Überprüft wird dies durch die folgenden Zeilen ein:
Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ Gruppe Benutzer ist nicht anwesend und seine Farbe ist von den ersten Zeilen des Stylesheets zugeordnet, dh diese ist die Farbe der gewöhnlichen angezeigten Links. Wenn Sie möchten Ihre eigene Farbe für die Benutzer verwenden, dann fügen Sie eine Zeile für Gruppenbenutzer.
Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ Jede neue Gruppe hat die Bezeichnung groupOther (1-8), wie Sie 8 benutzerdefinierte Gruppen hinzufügen können.
Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:Yellow;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {color:DarkCyan;} /* ---------------- */ Eine Farbe zugeordnet werden können sowohl durch einen englischen Namen und RGB Hex-Code. Nummer der Gruppe bedeutet in diesem Fall zusätzlich um und nicht Gruppen-ID Andere Bezeichnungen Am Forum Startseite: Auf der Website: Auf der Website werden Gruppennamen auch von den Klassen groupModer, groupAdmin, Gruppenbenutzer usw. bestimmt Benutzername Farben in Beiträgen Wie die Farben-Display, für bestimmte Gruppen festgelegt, in thread Beiträge.
Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;">$USERNAME$</a></td> und ändern Sie es für:
Code <tr><td width="23%" class="postTdTop" align="center"><a class="postUser$GROUP_ID$" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;"><span class="forum_nik$UID$">$USERNAME$</span></a></td> Speichern Sie die Vorlage, gehen Sie zu "Style Sheet (CSS)", und fügen Sie die folgenden Zeilen gibt es:
Code a.postUser1 {color:#000000;} – color of group 1 a.postUser2 {color:#00FF00;} - color of group 2 a.postUser3 {color:#0000FF;} - color of group 3 a.postUser4 {color:#FF0000;} - color of group 4 nd so weiter für jede Gruppe (wenn Sie mehr als vier Gruppen). Hinweis: Legen Sie den Text in Blau! Dann können auch einen bestimmten Benutzernamen Farbe zu einem bestimmten Benutzer, fügen Sie einfach die folgenden Zeilen in die CSS:
Code .forum_nik1 {color:#F6F6F6;} – username color of the user with ID=1 .forum_nik6 {color:#F7F7F7;} - username color of the user with ID=6 .forum_nik7 {color:#F9F9F9;} - username color of the user with ID=7 .forum_nik4 {color:#A6A6A6;} - username color of the user with ID=4 Verbessert von Lilu wenn du im Winter baden willst - gehe ich zuerst in Wasser und warme das für dich
Etwas mit Schleifen - mein Blog |
Hallo!
Ich habe ein Problem mit der Userfarbe innerhalb von Themen.
Code <table border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable"> <tr><td width="23%" class="postTdTop" align="center"><a class="postUser$GROUP_ID$" href="javascript://" onClick="emoticon('[b]$USERNAME$[/b],');return false;"><span class="forum_nik$UID$">$USERNAME$</span></a></td><td class="postTdTop"><?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?><div style="float:right"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Auszeichnen',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://s103.ucoz.net/img/icon/thumbu.png" width="13" border="0" title="Guter Beitrag"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Auszeichnen',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://s103.ucoz.net/img/icon/thumbd.png" width="13" border="0" title="Schlechter Beitrag"></a></div><?endif?>Datum: $WDAY$, $DATE$, $TIME$ | Nachricht # $NUMBER$</td></tr> <tr><td class="postTdInfo" valign="top"> <?if($AVATAR_URL$)?><img alt="" title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$"><?endif?><?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?else?><div class="postRankName">$USER_RANK_NAME$</div><?endif?> <?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?else?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?> <?if($GROUP_NAME$)?><div class="postUserGroup">Gruppe: $GROUP_NAME$</div><?endif?> <?if($POSTS$)?><div class="numposts">Nachrichten: <span="unp">$POSTS$</span></div><?endif?> <?if($AWARDS_READ_URL$)?><div class="reputation">Auszeichnungen: <a href="$AWARDS_READ_URL$" title="Liste der Auszeichnungen"><span class="repNums"><b>$AWARDS$</b></span></a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Auszeichnen"><b>+</b></span></a><?endif?><?endif?> <?if($READ_REP_URL$)?><div class="reputation">Ruf: <a title="Verlauf des Rufes ansehen" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Ruf verändern" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?> <?if($READ_BAN_URL$)?><div class="userBan">Verwarnungen: <a class="banPercent" title="Verlauf der Verwarnungen ansehen" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Niveau der Verwarnungen ändern" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?> <?if($USER_STATUS$)?><div class="statusBlock">Status: $USER_STATUS$</div><?endif?> <?if($GROUP_ID$)?> <?else?><br><br><br><br><br><?endif?> </td><td class="posttdMessage" valign="top">$MESSAGE$ <?if($ATTACHMENT$)?> <div align="left" class="eAttach">Anhänge: $ATTACHMENT$</div><?endif?> <?if($SIGNATURE$)?><br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?> <?if($EDITEDBY$)?><br><br><div class="edited">Eintrag wurde bearbeitet von $EDITEDBY$</div><?endif?></td></tr> <tr><td class="postBottom" align="center"><?if($USER_IP$)?><div class="postip">[ <a class="postIpLink" href="http://www.ripe.net/perl/whois?$USER_IP$" target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?> (<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>)<?endif?> ]</div><?else?> <?endif?></td><td class="postBottom"> <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr> </table></td></tr></table> Danach habe ich dann den CSS Eintrag gemacht welcher leider nur bewirkt, das eine Gruppe, oder ein Benutzer farbig angezeigt wird, egal was ich einstelle. Einträge im CSS:
Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:green;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:white;} a.postUser1 {color:red;} – color of group 1 a.postUser2 {color:green;} - color of group 2 a.postUser3 {color:blue;} - color of group 3 a.postUser4 {color:white;} - color of group 4 /* ---------------- */ Wo liegt da der Fehler? Auch via
Code .forum_nik1 {color:#FF0000;} – username color of the user with ID=1 .forum_nik2 {color:#FF0000;} – username color of the user with ID=2 .forum_nik3 {color:#FF0000;} – username color of the user with ID=3 ... Kann ich maximal einen Benutzer farbig machen, obwohl ich andere ID's einsetzte. Beitrag wurde von Lenalia - Dienstag, 25.05.2010, 22:02 bearbeitet
|
| |||
| |||






