|
| Gemeinschaft uCoz Allgemeine Informationen uCoz Neuigkeiten und Aktualisierungen Aktualisierung des Layouts in geschlossenen Codes (Aktualisierung 13/2013) |
| Aktualisierung des Layouts in geschlossenen Codes |
1. Änderungen in der Menü-Struktur
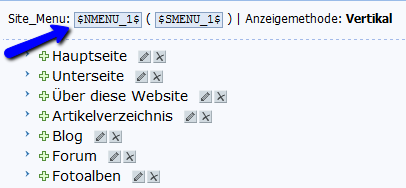
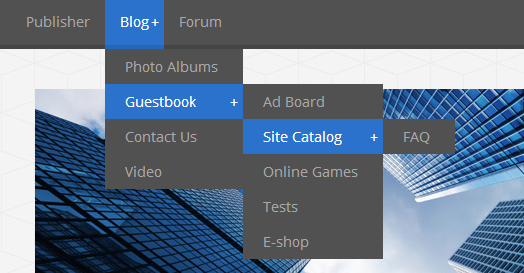
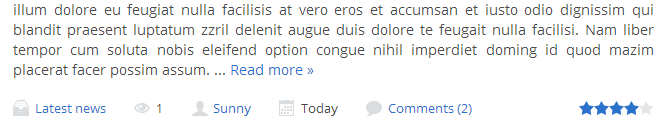
Früher bestand das Menü der Webseite aus der Liste, jedes Element von welcher eine große Anzahl von Blöcken und einen Link enthielt, und das Untermenü war als einzelner Block im Code mit dem absoluten Positionieren und unnötigen Blöcken erstellt. Um dieses Menü zu stilisieren, besonders das Untermenü mit einer schönen Dropdown-Liste, musste man eine Menge von Scripts nutzen. Jetzt ist das Hauptmenü und Untermenü die verschachtelten Listen mit Links, die man viel einfacher und mithilfe von CSS stilisieren kann. Um ein solches Menü in eigener Schablone zu bekommen, muss man statt des Codes $SMENU_...$ den Code $NMENU_...$ zu schreiben oder im Schablonen Generator statt Code <!-- <sblock_menu> -->CONTENT<!-- </sblock_menu> --> diesen Code Code <!-- <sblock_nmenu> -->CONTENT<!-- </sblock_nmenu> -- > Man muss dieses Menü selbst stilisieren oder auf neue Schablonen warten, wo das schon gemacht ist und es bleibt nur zu nutzen. Die alte Variante wird auch arbeiten, um Kompatibilität mit den alten Schablonen zu garantieren. Wenn das Menü im Schablonen Generator nicht angegeben ist, wird es in Sidebar angezeigt werden. Um das neue Menü in Sidebar zu haben, muss man in Config die Regel “nmenu”: 1 zu hinzufügen.  Code des neuen Menüs im Verwaltungspanel  Neues Menü auf der Webseite 2. Möglichkeit eigene globalen Blöcke bei der Erstellung von Schablonen im Schablonen Generator zu erstellen Das heißt, man kann jetzt seinen eigenen globalen Block bei der Erstellung der Schablone außer Standardblöcken header, footer, container…erstellen. Dafür muss man im Schablonen Generator den Teil des Codes beschreiben: Code <!-- <global_blockname> --> hier steht Inhalt des Blocks <!-- </global_blockname> --> Bei der Erstellung von Schablonen wird der Block $GLOBAL_BLOCKNAME$ automatisch erstellt und seinen Inhalt wird da eingefügt. Das ist bequem, nicht wahr? 3. Klassen in Details des Eintrags Inhalt innerhalb der Details des Eintrags (eDetails) wird in Klassen in allen Modulen einwickelt, wo es eDetails gibt, z.B.: Code <span class="e-reads"> <span class="ed-title">Aufrufe:</span> <span class="ed-value">8</span> </span>  Neues Aussehen der Details des Eintrags 4. Änderungen in der Logik der Anzeige von Einträgen in Archiven Früher wurde jeder Eintrag in Archiven innerhalb einzelner Zeile der Tabelle angezeigt, jetzt ist alles in der Form der Liste. Das bedeutet, dass man responsive Anzeige der Einträge abhängig von der Bildschirmbreite realisieren kann. 5. Stilisierung von Benutzer Avatars Avatar auf der Benutzerseite und in den Kommentaren wird in span mit der Klasse user_avatar einwickelt. Dank diesem kann man Avatar in den Standardschablonen des Systems stilisieren. 6. Sterne des Ratings Momentan werden in jeder Standardschablone alte Sterne angezeigt. Jetzt kann man sie bei der Erstellung der Schablone sofort ändern, dafür muss man in Schablonen Generator das Folgende angeben: Code <!-- <config> --> { "rstars_b_image" : "/img/path", "rstars_b_size" : "30", "rstars_s_image" : "/img/path", "rstars_s_size" : "15" } <!-- </config> --> wo: rstars_b_image und rstars_s_image sind die Pfade zu den großen (werden auf der Seite des Eintrags im Modul Online Shop, Foto usw. angezeigt) und kleinen Sternen des Ratings, und rstars_..._size ist die Größe dieser Sterne. Jetzt bleibt es uns nur neue tolle und moderne Standardschablonen zu entwickeln (einige von diesen sind schon erstellt und warten auf ihre Zeit) und ihnen bleibt es nur zu warten  Wir haben eine Webseite mit einem der responsiven Designs erstellt, damit Sie alles selbs befühlen und testen können. Die Webseite ist auf Englisch, aber der Sinn ist klar  |
Also das Update ist super muss ich sagen, freue mich schon auf die neuen Designs, bin so gespannt was da so auf uns zukommt :] Besonder gefällt mir das Update mit den Globalen Blöcken und dem Rating...
2. Möglichkeit eigene globalen Blöcke bei der Erstellung von Schablonen im Schablonen Generator zu erstellen Das heißt, man kann jetzt seinen eigenen globalen Block bei der Erstellung der Schablone außer Standardblöcken header, footer, container…erstellen. Dafür muss man im Schablonen Generator den Teil des Codes beschreiben: Code <!-- <global_blockname> --> hier steht Inhalt des Blocks <!-- </global_blockname> --> Bei der Erstellung von Schablonen wird der Block $GLOBAL_BLOCKNAME$ automatisch erstellt und seinen Inhalt wird da eingefügt. Das ist bequem, nicht wahr? Kann man damit mehrere Globale Blöcke gleichzeitig mithilfe des Schablonen Generatoren erstellen oder nur einen einzigen? MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, und wir freuen uns, dass ihr euch freut
 Die Aktualisierungen sind wirklich nützlich) Bezüglich globaler Blöcken, man kann 2 und mehr globale Blöcken erstellen. (Es gab aber ein kleines Problem mit dieser Möglichkeit, es wurde behoben, aber vllt ist es nicht zu allen Servern gekommen. Dann muss man ein bisschen warten). MFG |
Hey lilu,
Bezüglich globaler Blöcken, man kann 2 und mehr globale Blöcken erstellen. (Es gab aber ein kleines Problem mit dieser Möglichkeit, es wurde behoben, aber vllt ist es nicht zu allen Servern gekommen. Dann muss man ein bisschen warten). Super  Als ich das letzte mal dieses Feature benutzt habe (schon einige Tage her), hatte es leider nicht funktioniert, musste dann leider die restlichen Blöcke manuell erstellen :] Als ich das letzte mal dieses Feature benutzt habe (schon einige Tage her), hatte es leider nicht funktioniert, musste dann leider die restlichen Blöcke manuell erstellen :] MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, versuche dies in ein paar Tagen zu testen, alles soll funktionieren.
MFG |
| |||
| |||




