|
| Gemeinschaft uCoz Archiv Papierkorb uCoz Update zum 01.09.2009 (ACHTUNG NEU!) |
| uCoz Update zum 01.09.2009 |
Beitrag wurde von SPLASHROCKER - Dienstag, 17.11.2009, 22:15 bearbeitet
|
Mini-Chat
User die den Mini-Chat verwenden, müssen im Seiteneditor eine Extraseite erstellen, und die Option "Individuelle Schablone für die Seite verwenden" aktivieren! Code <html> <head> <title>Tag Board</title> </head> <body style="margin:4px;padding:0;background:#EFEFEF;"> <div align="center"> $CHAT_BOX$ <?if($LOGIN_LINK$)?><br><a href="$LOGIN_LINK$">Login</a><?endif?> <br><br>$POWERED_BY$ </div> </body> </html>
Lightbox Für User die es bei sich im Foto-Album nicht haben oder nicht funktioniert, kann es daran liegen das es bei euch modifiziert ist. Damit es bei euch geht, müsst ihr es bei euch bearbeiten oder wiederherstellen. Verwaltungspanel -> Designverwaltung -> Fotoalben -> Form der Fotos und ersetzten sie hier $PHOTO_URL$ durch $PHOTO_LIGHTBOX_URL$ Beitrag wurde von SPLASHROCKER - Dienstag, 17.11.2009, 22:22 bearbeitet
|
$TIMESTAMP$ und $LASTMOD$ oder "Das Erstellen einer benutzerdefinierten bearbeiteten Eintrags
Fügen sie folgenden Code im ersten globalen Block (Oberer Teil der Website) ein Code <script type="text/javascript"> function convertTS(timestamp){ var months = ['Jan','Feb','März','April','Mai','Juni','Juli','Aug','Sep','Okt','Nov','Dez']; var dtm=[];var d=new Date();if (typeof timestamp=='string' && timestamp.length>5){timestamp=parseInt(timestamp);}if (typeof timestamp=='number' && !isNaN(timestamp)){d.setTime(timestamp*1000);}var cday=d.getDate();if(cday<=9){cday='0'+cday};var cmin=d.getMinutes();if(cmin<=9){cmin='0'+cmin};var csec=d.getSeconds();if(csec<=9){csec='0'+csec};var chour=d.getHours();if(chour<=9){chour='0'+chour};var mon=d.getMonth()+1;if(mon<=9){mon='0'+mon};var month=months[d.getMonth()];var year=d.getFullYear(); dtm['month'] = month; dtm['year'] = year; dtm['mon'] = mon; dtm['day'] = cday; dtm['hour'] = chour; dtm['min'] = cmin; dtm['sec'] = csec dtm['time'] = chour+':'+cmin+':'+csec; return (dtm); } </script> Fügen sie folgenden Code im Form der Materialien im notwendigen Modul ein: Code <script type="text/javascript"> var dtm = convertTS ( '$ TIMESTAMP $');</ script> Fügen Sie einen der folgenden Codes (je nach Ihrem Bedarf) in der gleichen Vorlage, an dem das Datum angezeigt werden soll ein: Code <script type="text/javascript">document.write('<b>'+dtm['month']+'</b>')</script> Dieses Skript gibt den Monat in abgekürzter Form an (Monatsnamen können in diesem Skript geändert werden) Code <script type="text/javascript">document.write(dtm['year']+'/'+dtm['mon']+'/'+dtm['day'])</script> Dieses Skript startet eine Datumsanzeige - yy / mm / dd (das Format kann in diesem Skript geändert werden) Code <script type="text/javascript">document.write(dtm['time'])</script> Dieses Skript zeigt die Zeit an - hh: mm: ss (im reservierten Zeitpunkt Format) Code <script type="text/javascript">document.write(dtm['hour']+'.'+dtm['min']+'.'+dtm['sec'])</script> Dieses Skript zeigt die Zeit an - hh.mm.ss (das Format kann in diesem Skript geändert werden) Beitrag wurde von SPLASHROCKER - Dienstag, 17.11.2009, 22:34 bearbeitet
|
$IMGS_ARRAY_JS$ - JavaScript-Array für Bilder
Code <script type="text/javascript"> //['link to an original image','width of the original image','height of the original image','link to a demo image','width of the demo image','height of the demo image'] var allEntImgs$ID$=[ ['http://your_site/_sf/2/3600419.jpg',530,398,'http://your_site/_sf/2/s3600419.jpg',150,112], ['http://your_site/_sf/2/4248139.jpg',530,398,'http://your_site/_sf/2/s4248139.jpg',150,112], ['http://your_site/_sf/2/6979480.jpg',530,398,'http://your_site/_sf/2/s6979480.jpg',150,112] ]; </script> Ein Beispiel dafür können sie im Modul "Online Spiele" sehen! Bewertung Wird durch den Code implementiert: Quote 12','http://src.ucoz.net/img/stars/3/12.png','0','float')?> 1 - Größe (Breite und Höhe) 2 - Bild-URL 3 - Indikator für die Bewertung (0 - Nur anschauen , 1 - Kann bewertet werden) 4 - Art der Bewertung anzeigen (float - Genauigkeit von ein Zehntel, int - nur ganze Sterne, half - wird nur die Hälfte angezeigt). ACHTUNG! Seien Sie mit dem ersten Parameter vorsichtig. Die Liste der Standard-Sets: Verfügbare Dimensionen für jedes Set: 12. Png 20. Png 30. Png 46. Png Beitrag wurde von SPLASHROCKER - Dienstag, 17.11.2009, 22:22 bearbeitet
|
Spoiler
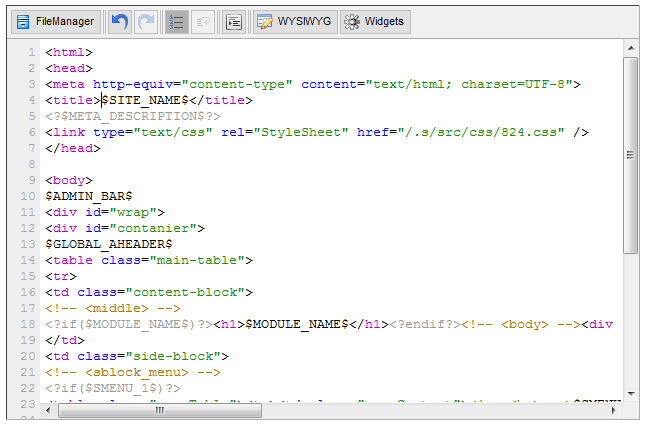
Sieht wie folgt aus: Sie können dem Spoiler auch einen Namen geben. Code [spoiler=Titel des Spoilers]Ihr Text könnte hier stehen...[/spoiler] Das Aussehen des Spoilers können sie in der CSS bearbeiten. class uSpoilerOpened — Aussehen des Blocks mit einer Schaltfläche und den Spoiler öffnet. Beispiele zum Spoiler nach dem Bearbeiten der Css: Neues Aussehen vom Template-Editor Der Template-Editor wird noch verbessert, die Arbeiten sind noch nicht abgeschlossen.  Ich habe ein paar merkwürdige "Zeichen" anstelle von kyrillischen Buchstaben Das Problem wurde gefixt, leider können wir es nicht automatisch zurücksetzten. Daher müssen sie das Templates zurücksetzten in denen das Problem besteht, oder es selbst umbennen! Security-code im Mini-Chat Den Security-code können sie jetzt selbst deaktivieren. Dies können sie im Verwaltungspanel ausschalten. Verwaltungspanel -> Mini-Chat -> Moduleinstellungen -> Sicherheitscode für die Gruppe "Benutzer" aktivieren. (Hier Häckchen wegmachen) Beitrag wurde von SPLASHROCKER - Dienstag, 17.11.2009, 22:30 bearbeitet
|
So. Ich habe alles ein wenig ausgebessert und korrigiert.
+ bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
| |||
| |||

























