| Gemeinschaft uCoz Für Webmaster Design Farbe nachträglich ändern (Moderation → Gelöst!) |
| Farbe nachträglich ändern |
BASStHARD, gehe ins Verwaltungspanel » Designverwaltung » Schablonen bearbeiten » Erster Container/Zweiter Container.
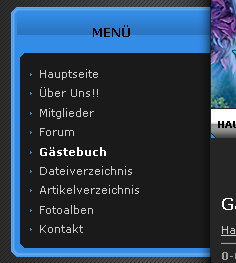
Dort findest du die einzelnen Blöcke. Jetzt musst du natürlich noch wissen was du dort ändern musst, wenn du z.B. den ersten Block ändern möchtest: dann Rechtsklick auf den Block » Hintergrundgrafik anzeigen (So bekommst du die Grafikadresse raus). Der erste hier abgebildete Block beinhaltet die Grafiken http://lostfiresquads.ucoz.com/.s/t/826/7.gif und http://lostfiresquads.ucoz.com/.s/t/826/9.gif . Diese änderst du farblich mit einen Bildbearbeitungsprogramm, lädst sie z.B. bei UCOZ hoch und ersetzt die Grafikadressen wie zum Anfang beschrieben. Hier ein Beispiel anhand meiner Seite, welche Adresse geändert werden muss:
Quote <!-- <block19241> --> <?if($CATEGORIES$)?> <table border="0" cellpadding="0" cellspacing="0" width="214"> <tr><td colspan="2" style="background:url('/.s/t/451/9.gif');padding-bottom: 4px; padding-left:25px;color:#D7D7D7;" height="34"><b><!-- <bt> --><!--<s5351>-->Kategorien der Rubrik<!--</s>--><!-- </bt> --></b></td></tr> <tr><td valign="top" width="12" style="background:url('/.s/t/451/10.gif');"><img src="/.s/t/451/11.gif" border="0"></td><td width="202" style="background:url('/.s/t/451/12.gif') bottom no-repeat;border-top: 1px solid #2F2A2A;padding:5px;"><!-- <bc> -->$CATEGORIES$<!-- </bc> --></td></tr> <tr><td colspan="2"><img src="/.s/t/451/13.gif" border="0"></td></tr> </table><br /> <?endif?> <!-- </block19241> --> Anhänge:
6206326.jpg
(20.2 Kb)
+ bitte schreibt nicht in die Beiträge anderer User
+ Eröffnet bitte einen neuen Thread (Beitrag) und postet (schreibt) Eure Anfragen ins Forum WWW.SCHIMMLERS.DE |
| |||






 so sollte es aussehen
so sollte es aussehen