|
| Gemeinschaft uCoz Für Webmaster Design Globale Blöcke |
| Globale Blöcke |
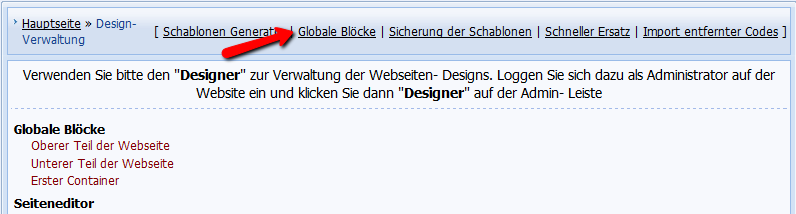
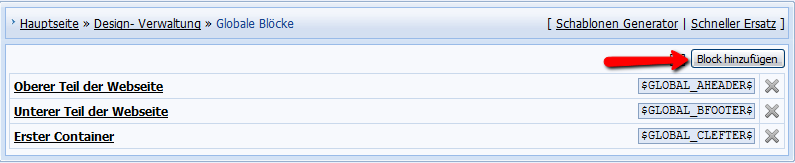
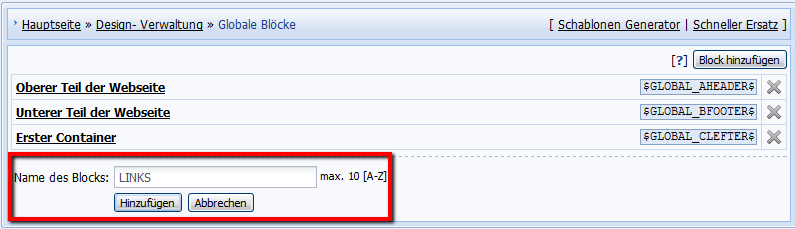
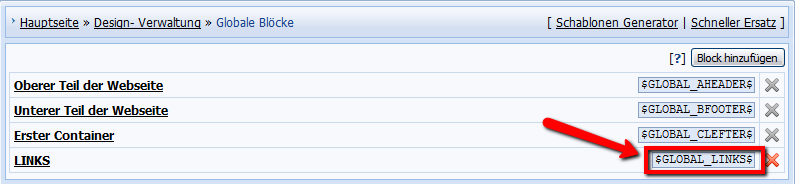
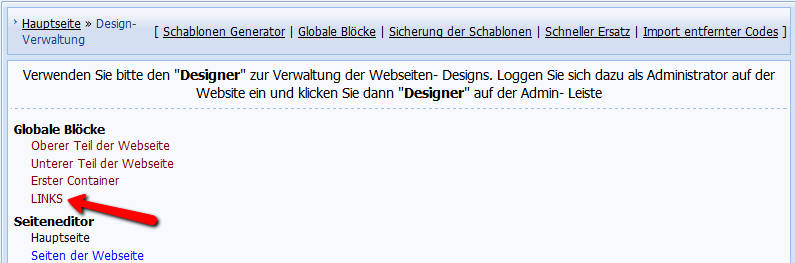
Globale Blöcke sind die Blöcke, die in allen Schablonen der Website verfügbar sind. Mit Hilfe von diesen Blöcken kann man das Design der Website optimieren, teilend dieses in allgemeinen Teilen. Mit Hilfe von allgemeinen Blöcken können Sie das Design der ganzen Website aktualisieren, bei Bearbeitung nur eines Blocks der Schablone. Wo kann man einen globalen Block im Verwaltungspanel erstellen: Gehen Sie zum Design-Verwaltung -> Globale Blöcke.  Klicken Sie Block hinzufügen.  Fügen Sie Name des Blocks ein (z.B. LINKS) und klicken Sie Hinzufügen.  Name des Blocks soll nur Buchstaben in Kapitalschrift enthalten, Max Länge ist 10 Zeichen. Dieser Name wird als $code$ dieses globalen Blocks in den Schablonen dienen. Neuer Block wird in die Liste hinzugefügt werden. In unserem Fall ist es $GLOBAL_LINKS$.  Gehen Sie zum Verwaltungspanel -> Design-Verwaltung und finden Sie die Schablone des Blocks in der Liste der Schablonen unter Globale Blöcke.  Fügen Sie beliebigen Code in die Schablone hinzu, Speichern Sie, und fügen Sie seinen $code$ (z.B. $GLOBAL_LINKS$) in die Schablonen ein, wo Sie wollen, dass er angezeigt werden soll. Max Anzahl der globalen Blöcke ist 10, einschließlich 4 Standardblöcke ($GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$). Die Anzahl der Standardblöcke unterscheidet sich in verschiedenen Designs, einige Schablonen haben nur 3. Beachten Sie: Wenn Sie Schablonen bearbeiten wollen, müssen Sie Grundkenntnisse von HTML und CSS haben. Frage-Antwort Wie kann ich einen globalen Block in den globalen Blöck hinzufügen? Es ist unmöglich... Wir unterstützen diese Option nicht. Ich habe bemerkt, globaler Block $GLOBAL_SOANDSO$ wird nich innerhalb $CONTENT$ Zone arbeiten. Ist das so? Sie haben recht. Globale Blöcke arbeiten nur in den Schablonen. 10 globale Blöcke? 10 ist ein Limit, Sie können nicht mehr globale Blöcke erstellen. |
| |||
| |||



