|
| Gemeinschaft uCoz uCoz Module Fotoalben Größere Bilder haben ein verschwommenen Thumbnail (Beschreibung des Themas) |
| Größere Bilder haben ein verschwommenen Thumbnail |
Hey,
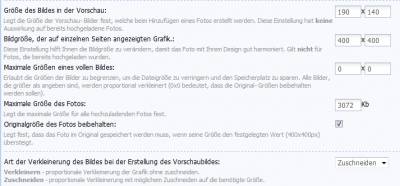
wenn ich größere Bilder hochlade bsp. ( http://meme.lachflaesh.de/photo/16-0-1841 ) und ihr mal am Ende des Bildes unte guckt, erscheint stets ein sehr verschwommenes Thumbnai, welches man mit $THUMBNAIL_URL$ abruft.  Meine Einstellungen im Modul des Fotoalbums sind folgende :  Kann man diese irgendwie ändern, ohne die Größe des Bildes in der Vorschau sehr hoch zu stellen ? MfG Anhänge:
7723888.png
(24.4 Kb)
|
MRlachfläsh, versuche dieses Bild noch einmal hochzuladen. Und sage, ob es ok ist oder nicht.
MFG |
Nein, ist weiterhin unscharf
 |
MRlachfläsh, wenn das Fhoto sehr groß ist und der Code so eingestellt ist:
<img src="$THUMBNAIL_URL$" height="70" width="70"> wenn du Höhe und Breite angibst - wirst du verschwommenes Thumbnail haben. Und das kann man nicht in den Einstellungen beeinflußen. Wenn du keine Parameter angibst, wird dein Thumbnail so aussehen: http://screencast.com/t/moXE3PZ36 Lösung: lade kleineres Foto hoch oder teile dieses Foto in ein paar Materialien auf - dann werden Thumbnails normal aussehen MFG |
Hey,
Es gibt noch ne bessere Lösung  Das ganze kann man ganz einfach mit CSS und HTML lösen Das ganze kann man ganz einfach mit CSS und HTML lösen  <style> .entryIMG { width: 172px; height: 85px; overflow: hidden; text-align: center; vertical-align: middle; } </style> <div class="entryIMG" style="width: 172px; max-height: 85px;"><img src="Pfad zum Bild" alt=""></div> das ganze sieht am ende dann so aus:  Ich hoffe du weißt was man mit diesem Code machen muss :P MfG Kasach Anhänge:
8225527.png
(37.0 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
| |||
| |||





