|
| Gemeinschaft uCoz uCoz Module Fotoalben Breite und Höhe der Bilder anpassen |
| Breite und Höhe der Bilder anpassen |
Hey, wenn ich ein etwas längeres Bild im Fotoalbum hinzufügen ungfähr 500 x 1500 dann wird es richtig stark verkleinert, sodass keine mehr das Bild erkennen kann. Zumindest nicht lesen kann was drauf steht.
Und wenn ich es z.b. breiter stelle, wird es total verpixelt obwohl das originalbild mit einer breite von 700px noch richtig scharf ist. So siehts dann bei mir aus...  Wie könnte ich jetzt einstellen, dass die Bilder die hochgeladen werden einfach in originalgröße bleiben ? Es steht zwar im Verwaltungspanel, dass das Bild seine Originalgröße beibehält wenn es die Pixel 500x500 übersteigt aber das funktioniert anscheinend nicht. mit freundlichen Grüßen Anhänge:
7448666.jpg
(140.6 Kb)
|
MRlachfläsh, unter den Bilder gibt es so einen Link der heißt: Foto in Originalgröße betrachten.
 Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, Darauf wäre ich ja nie gekommen ....
Der ist mir schon aufgefallen aber das problem ist ja trotzdem, das die Qualität des Bildes komplett hinüber ist. Das Bild wird dann auch nicht mher richtig angezeigt... |
MRlachfläsh, nene mein lieber... die Qualität bleibt behalten, sonst würde ich dich nicht auf dieses Aufmerksam machen
 Das weiß ich von meiner Wallpaper Seite, siehe Signatur. Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Ich weiß deshalb denke ich mir, dass du bei die im Fototalbum im Verwaltungspanel andere Einstellungen hast, die mir bestimmt weiter helfen
 Wenn du darauf bestehst mach ich noch ein par Screenshots von verpixelten Bildern ;D Wenn du darauf bestehst mach ich noch ein par Screenshots von verpixelten Bildern ;D mfg |
MRlachfläsh, also die Bilder will ich sehen.
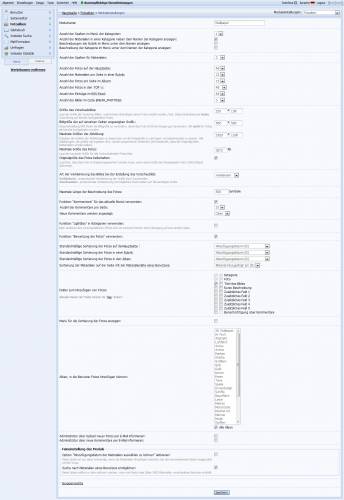
Die Einstellungen habe ich so übernommen wie die waren, vielleicht nur etwas abgeändert ansonsten alles beim Standard. Hier ein Screen: Ansonsten ist der Rest beim Fotoalbum gescriptet, und das gescriptete gebe ich nicht Freiwillig her... MfG Kasach Anhänge:
1544528.png
(222.0 Kb)
Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Das hab ich genauso.
Nur bei Maximaler Größe hab ich 0x0 stehen, sodass infach die original größe angezeigt werden soll.... Ich schalte das bild mal kurz frei damit du dir das angucken kannst.. Pixel Bild Und so sieht es normalerweiße aus also :  Anhänge:
4018738.jpg
(167.3 Kb)
|
MRlachfläsh, das ist komisch... ich gucke gleich mal auf einer test Seite von mir.
Kriegst dann gleich ne Antwort.. Zugefügt (04.02.2012, 12:19) Code <a href="$PHOTO_URL$" target="_blank">Foto in Originalgröße betrachten</a> Wenn ja ersetze $PHOTO_URL$ durch $FULL_PHOTO_URL$ $PHOTO_URL$ = Bearbeitetes Bild von uCoz $FULL_PHOTO_URL$ = Original Datei (unverändert - meistens). MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Kasach, Verdammt
 Hast dir ein Kuss bei den Auszeichnung verdient  Ich hab jetzt das Bild statt durch : $PHOTO$ Das Bild druch IMG anzeigen lassen. Code <img title="$PHOTO_NAME$" src="$FULL_PHOTO_DIRECT_URL$"> So wird das Bild gleich richtig angezeigt und der Klick auf Originalgröße wird überflüsiig. ♥ mfg |
MRlachfläsh, naja ich hätte das mit dem Link zur Originalgröße beibehalten, falls das Bild zu groß sein sollte kann es dein Design zerfetzen, und dann dein Design in die Breite gehen lassen.
MfG Kasach Neu bei der uCoz Gemeinschaft? Lese unseren Willkommens Thread.
|
Hast recht
So passt es zumindestens für mich : Code <?if($FULL_PHOTO_DIRECT_URL$)?> <img src="$FULL_PHOTO_DIRECT_URL$" width="500"><?else?>$PHOTO$<?endif?> </tr> <tr> <td align="center"><?if($FULL_PHOTO_DIRECT_URL$)?><a href="$FULL_PHOTO_DIRECT_URL$" target="_blank"> <!--<s5227>--> Foto in Originalgröße betrachten <!--</s>--> </a> <hr /><?endif?> Wenn das Bild nicht größer als 500x500 ist wird mit dem Code $PHOTO$ angezeigt. Wenn es jedoch darüber kommt wird es maximal mit einer Breite von 500px gezeigt sodass mann den Inhalt lesen kann. Dadrunter wird dann noch der Link für die Originalgröße gezeigt wenn das Bild dann trotzdem nicht richtig zu erkennen ist. Aber mein Design wird nicht mehr verzerrt angezeigt da es nur bis width="500" kommen kann. Aber danke das du bescheid gesagt hast denn mit meinem vorherigen Code wurden Bild mit einer Breite kleiner als 500x500 garnicht erst angezeigt ( Für alle $FULL_PHOTO_DIRECT_URL$ gilt nur für Bilder mit einer Größer über 500x500 ) Die Beschreibung war für die, die vll. das gleiche Problem haben wie ich mfg |
| |||
| |||